Страница 1 из 1
Как на сцене создать элемент bar
Добавлено: Вт мар 28, 2023 7:39 am
Qdesnikmak
Доброго всем, камрады. Решил сделать себе показометр уровня в септике, но не нашел в Графиках элемента Bar - либо графики либо Gauge.
Хотелось бы нарисовать тупо колодец септика и поместить на него элемент Bar с процентом заполнения (по шкале 0-100%)
Много перекопал, перечитал, но ничего "из коробки" не нашел. Может кто сталкивался, как реализовать, где копать?
Re: Как на сцене создать элемент bar
Добавлено: Вт мар 28, 2023 1:17 pm
Jilber
Re: Как на сцене создать элемент bar
Добавлено: Вт мар 28, 2023 3:25 pm
Qdesnikmak
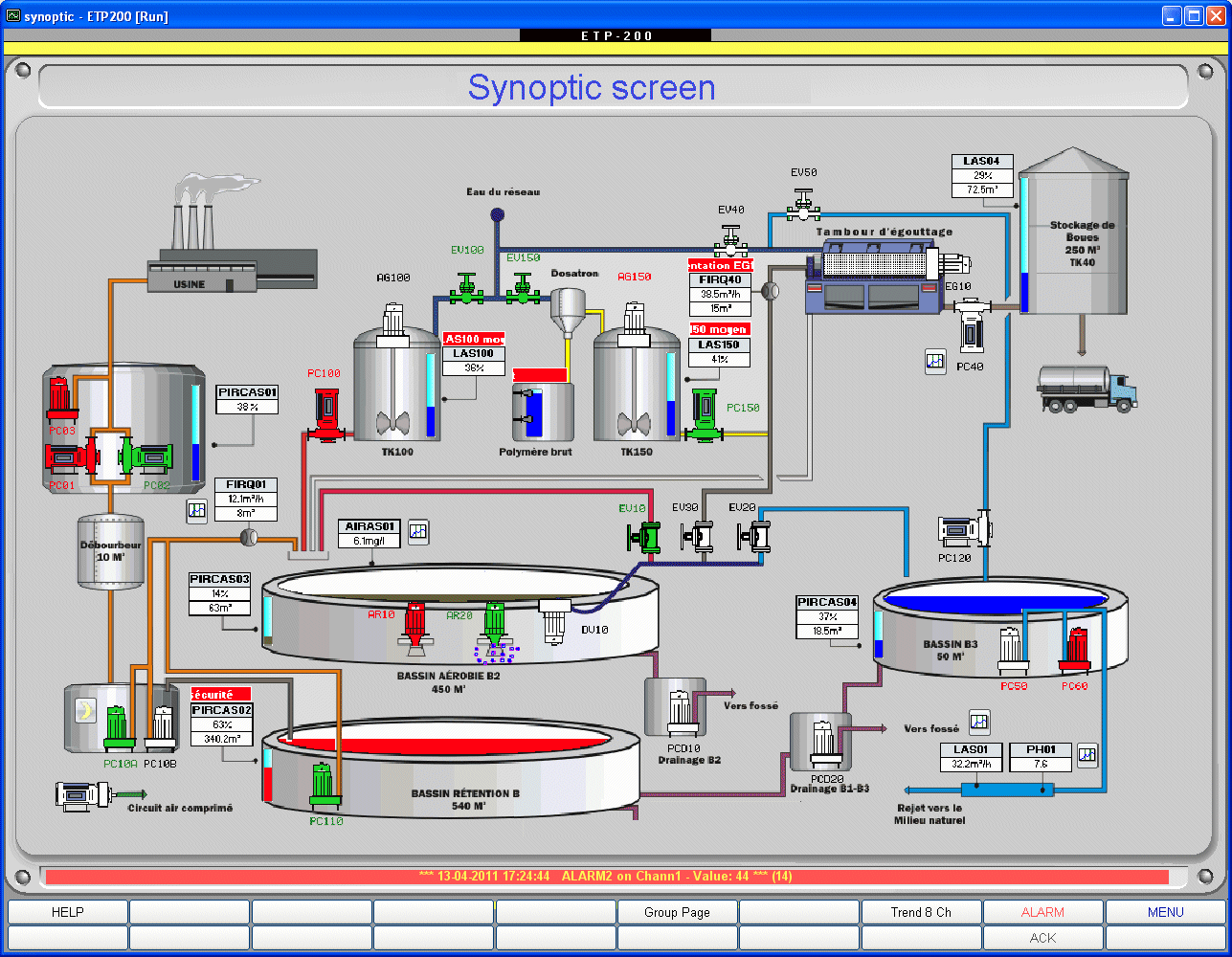
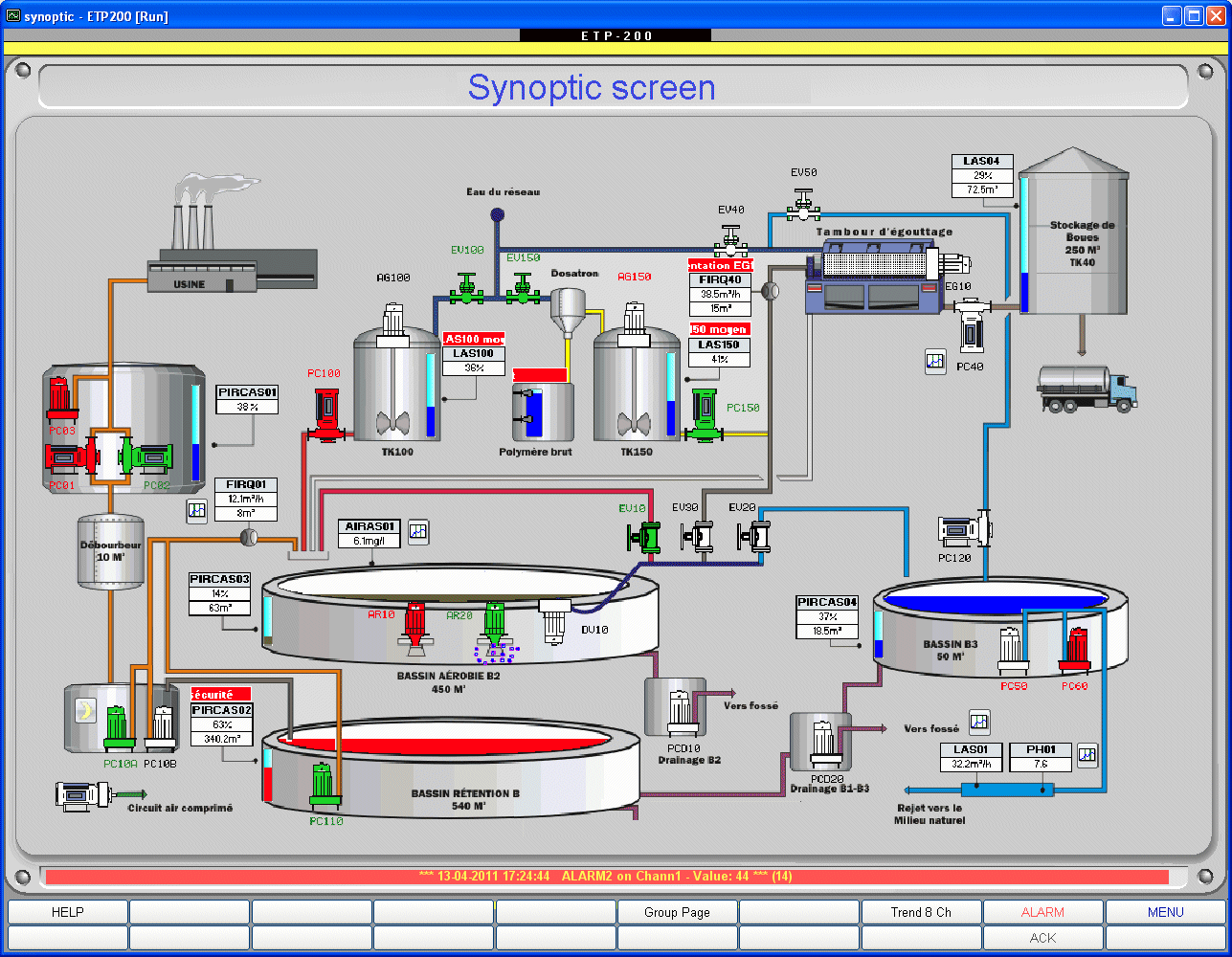
не совсем то - тут всякие спидометры, графики из эти самых баров. А мне нужен "показометр" типа как на этой картинке на емкостях
http://www.revolution.be/ETP-200/synop1.gif

Re: Как на сцене создать элемент bar
Добавлено: Вт мар 28, 2023 4:20 pm
Qdesnikmak
Не совсем то - нужен просто "прямоугольник" с изменяющимся столбиком заливки как на ёмкостях на картинке
http://www.revolution.be/ETP-200/synop1.gif
Ну то бишь я нарисую (где нють перепишу) изображение бочки-септика и положу на нее этот прямоугольник с заливкой в зависимости от наполненности.
Re: Как на сцене создать элемент bar
Добавлено: Вт мар 28, 2023 6:32 pm
Chainik
Для этого дела вам вполне подойдет svg-разметка. Вот пример:
viewtopic.php?f=4&t=2110&start=9
Однажды для решения такой же задачи я успешно переворачивал такой "столбик" в вертикальное положение. А высота "закраски" столбика, помню, успешно завязывалась на объект.свойство. Так что принципиально все работает.
Вот тот же "столбик", повернутый вертикально. Можете поиграться с цифрой "30".
Код: Выделить всё
<svg width="105" height="405">
<defs>
<linearGradient id="Gradient1" x1="0" y1="0" x2="0" y2="100%">
<stop offset="0%" stop-color="#BBC42A" />
<stop offset="30%" stop-color="#00C42A" />
<stop offset="0%" stop-color="#ED6E46" />
</linearGradient>
</defs>
<rect x="2" y="2" width="100" height="400" fill= "url(#Gradient1)" stroke="#333333" stroke-width="4px" />
</svg>
Можно также развернуть прогресс бар вертикально:
Код: Выделить всё
<html>
<head>
<style>
progress {
-webkit-transform: rotate(270deg); // разворот элемента для разных бразуеров
-moz-transform: rotate(270deg);
-ms-transform: rotate(270deg);
-o-transform: rotate(270deg);
transform: rotate(270deg);
-webkit-transform-origin: 100% 0%;
-ms-transform-origin: 100% 0%;
transform-origin: 100% 0%;
}
</style>
</head>
<body>
<div>
<progress id="progressbar" value="60" max="100"></progress>
</div>
</body>
</html>
Re: Как на сцене создать элемент bar
Добавлено: Ср мар 29, 2023 9:41 am
Sergey.Chek
Qdesnikmak писал(а): ↑Вт мар 28, 2023 7:39 am
Доброго всем, камрады. Решил сделать себе показометр уровня в септике, но не нашел в Графиках элемента Bar - либо графики либо Gauge.
Хотелось бы нарисовать тупо колодец септика и поместить на него элемент Bar с процентом заполнения (по шкале 0-100%)
Много перекопал, перечитал, но ничего "из коробки" не нашел. Может кто сталкивался, как реализовать, где копать?
А что за датчик? Можно поподробнее.
Re: Как на сцене создать элемент bar
Добавлено: Ср мар 29, 2023 11:23 am
Qdesnikmak
Sergey.Chek писал(а): ↑Ср мар 29, 2023 9:41 am
Qdesnikmak писал(а): ↑Вт мар 28, 2023 7:39 am
Доброго всем, камрады. Решил сделать себе показометр уровня в септике, но не нашел в Графиках элемента Bar - либо графики либо Gauge.
Хотелось бы нарисовать тупо колодец септика и поместить на него элемент Bar с процентом заполнения (по шкале 0-100%)
Много перекопал, перечитал, но ничего "из коробки" не нашел. Может кто сталкивался, как реализовать, где копать?
А что за датчик? Можно поподробнее.
Датчика пока нет - придумал имитацию для ориентировки. С момента откачки начинает добавлять процент к уровню каждые сутки. Зная, сколько времени нужно для наполнения вычислил сколько нужно добавлять и решил попробовать.
В качестве датчика планировал связку JSN-SR04T (похож на датчик парковки для авто) и Ардуино или ESP, но что-то в колодце он показывает пока что чушь полную. Еще взял с известного китайского сайта ультразвуковой датчик с внешней станцией и радио-передачей, но тоже пока ума не дал. Так что пока только имитатор и электрод датчика ВАУ (верхнего аварийного уровня) на ESP-01 +mqtt
Re: Как на сцене создать элемент bar
Добавлено: Ср мар 29, 2023 11:33 am
Qdesnikmak
Chainik писал(а): ↑Вт мар 28, 2023 6:32 pm
Для этого дела вам вполне подойдет svg-разметка. Вот пример:
viewtopic.php?f=4&t=2110&start=9
Однажды для решения такой же задачи я успешно переворачивал такой "столбик" в вертикальное положение. А высота "закраски" столбика, помню, успешно завязывалась на объект.свойство. Так что принципиально все работает.
Вот тот же "столбик", повернутый вертикально. Можете поиграться с цифрой "30".
Код: Выделить всё
<svg width="105" height="405">
<defs>
<linearGradient id="Gradient1" x1="0" y1="0" x2="0" y2="100%">
<stop offset="0%" stop-color="#BBC42A" />
<stop offset="30%" stop-color="#00C42A" />
<stop offset="0%" stop-color="#ED6E46" />
</linearGradient>
</defs>
<rect x="2" y="2" width="100" height="400" fill= "url(#Gradient1)" stroke="#333333" stroke-width="4px" />
</svg>
Можно также развернуть прогресс бар вертикально:
Код: Выделить всё
<html>
<head>
<style>
progress {
-webkit-transform: rotate(270deg); // разворот элемента для разных бразуеров
-moz-transform: rotate(270deg);
-ms-transform: rotate(270deg);
-o-transform: rotate(270deg);
transform: rotate(270deg);
-webkit-transform-origin: 100% 0%;
-ms-transform-origin: 100% 0%;
transform-origin: 100% 0%;
}
</style>
</head>
<body>
<div>
<progress id="progressbar" value="60" max="100"></progress>
</div>
</body>
</html>
Первый пример самое то! Благодарю. Допилю напильником и буду вставлять в мнемосхему (точнее Сцену по тутошнему

)