Галерея домашних страниц
Модератор: immortal
- adzam
- Сообщения: 602
- Зарегистрирован: Сб дек 08, 2012 10:28 pm
- Откуда: Кишинев
- Благодарил (а): 20 раз
- Поблагодарили: 138 раз
Re: Галлерея домашних страниц
По просьбам участников проекта и для разминки мозгов на предмет задумок предлагаю новую тему с инструкцией по установке
если вопросы то спрашивайте
если вопросы то спрашивайте
Последний раз редактировалось adzam Вт ноя 04, 2014 8:54 pm, всего редактировалось 2 раза.
Мои проекты здесь...https://connect.smartliving.ru/profile/41/blog213.htm
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
- adzam
- Сообщения: 602
- Зарегистрирован: Сб дек 08, 2012 10:28 pm
- Откуда: Кишинев
- Благодарил (а): 20 раз
- Поблагодарили: 138 раз
Re: Галлерея домашних страниц
Еще одна шапка без валютки
Default:
Default:
СпойлерПоказать
<!--#
@version 0.2 (auto-set)
#-->
<script src="/templates_alt/jsgraphics/jsgraphics.js"></script>
<script src="/templates_alt/jsgraphics/timeline2c.js"></script>
<script src="/templates_alt/jsgraphics/level2.js"></script>
<script type="text/javascript" src="/js/ui.tabs.paging.js"></script>
<script src="/templates_alt/jsgraphics/state1.js"></script>
<script src="/templates_alt/jsgraphics/state2.js"></script>
<style>
@font-face {
font-family: "Liquid_Crystal";
src: url("../templates_alt/font/LiquidCrystal-Normal.otf");
}
::-webkit-scrollbar {
height: 12px;
width: 10px;
background: #222;
}
::-webkit-scrollbar-thumb {
background: rgba(80,80,80,1.5);
/*border: white, solid, 1px;*/
}
::-webkit-scrollbar-corner {
background: #6d6e72;
/*border: white, solid, 1px;*/
}
.ui-tabs .ui-tabs-nav {
margin: 0;
padding: 2.0em .2em 0;
}
.ui-widget-header {
border: 1px solid #222;
background: linear-gradient(to top ,#a5c9e5 00%, #1e5799 5%, #1e5799 6%,#a5c9e5 40%, #a5c9e5 60%,#1e5799 94%,#1e5799 95%,#a5c9e5 100% )
}
.ui-widget-content {
border: 1px solid #000;
background: #a5c9e5;
color: #a5c9e5;
}
.ui-corner-all, .ui-corner-top, .ui-corner-right, .ui-corner-tr {
-moz-border-radius-topright: 6px;
-webkit-border-top-right-radius: 6px;
-khtml-border-top-right-radius: 6px;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
border-top-left-radius: 6px;
border-bottom-left-radius: 6px;
}
</style>
<body scroll="no">
<table width="100%" border="0">
<tr>
<td valign="top" colspan=3>
<table width="100%" height="150" border="0" bgcolor="Black" style="background: linear-gradient(to top , #a5c9e5 0%,#1e5799 4%, #1e5799 13%,#a5c9e5 18%, #a5c9e5 79%,#1e5799 85%,#1e5799 96%, #a5c9e5 100% );border-radius: 0.4em 0.4em 0.4em 0.4em;">
<tr>
<td COLSPAN="6" width="100%" >
<div style="text-align: center; height:20; width:100%;overflow:hidden">
<span style="cursor: default;position:relative; height:117; width:249;overflow:hidden;left:0px; top:1px;text-shadow: 1px 1px 2px black, 0 0 1em #fff;font-size:16px;color:#1edeff">
%Sinoptik.Info|300%</span>
</div>
</td>
</tr>
<tr>
<td width="5%" valign="bottom" >
<script language="javascript">
function leftPanelToggle() {
$('#leftPanel').toggle();
if ( $("#leftPanel").is(":visible") ) {
$("#leftPanelToggleIcon").attr("src","/images/icon_left.png");
} else {
$("#leftPanelToggleIcon").attr("src","/images/icon_right.png");
}
return false;
}
</script>
<a href="/"><img src="/templates_alt/icon/logo_s.png" style=" position:relative; left:3px; top: 10px">
</a>
<a href="#" style="position:relative; left:12px; top: -17px" onClick="return leftPanelToggle();"><img id="leftPanelToggleIcon" border="0" src="/images/icon_left.png" border="0"></a>
</td>
<td width="19%">
<div style="background-image: url(/templates_alt/icon/1.png);border-radius: 0.6em 0.6em 0.6em 0.6em;align: right;overflow:hidden; height:93;"></span>
<div style="overflow:hidden; position:relative; left:0px; top:0px; height:93; width:93;cursor: default">
%Sinoptik.Imgmeteo2|300%
</div>
<div style="overflow:hidden; position:relative; left:70px; top:-80px; height:93; width:150;cursor: default">
<span style="float:right; left:50px; top:-3px;cursor: default;text-shadow: 1px 1px 2px black, 0 0 1em ffffff;font-size:3.7em;color:#F9FC43;font-family: Arial, Helvetica, sans-serif">
%Sinoptik.tempSinoptik|300%°C<br>
<span style="font-size:0.32em; cursor: default;float:right;left:-8px; color: #56d800; top:-2px;text-shadow: 1px 1px 2px black, 0 0 2em ffffff">Погода на %Sinoptik.upgrade|300%
</span></span></div>
</div>
</td>
<td width="43%" >
</td>
<td width="17%" style="background-image: url(/templates_alt/icon/bg_syti7.png);border-radius: 0.6em 0.6em 0.6em 0.6em;align: right;overflow:hidden; height:93; width:93">
<div align="left" id="txt" style='cursor: default;text-align:center; text-shadow: 1px 1px 2px black, 0 0 1em green;font-size:4.5em;color:#F9FC43'>
</div>
<br>
<div id="txt1" style="font-family: Arial, Helvetica, sans-serif;text-shadow: 1px 1px 2px black, 0 0 2em ffffff;position:relative; left:0px; top: -15px;cursor: default; text-align:center;color:#56d800;font-size:11pt">
</div>
<script type="text/javascript">
function time() {
var today = new Date();
var day_of_week = ["воскресенье", "понедельник", "вторник", "среда", "четверг", "пятница", "Cуббота"];
var month_of_year = ["декабря","января", "Февраля", "марта", "апреля", "июня", "июля", "августа", "Cентября", "октября", "ноября"];
var day_ = day_of_week[today.getDay()];
var date_ = today.getDate();
var month_ = month_of_year[today.getMonth()];
//var year_ = today.getFullYear();
var hours_ = today.getHours();
var min_ = today.getMinutes();
var sec_ = today.getSeconds();
var zerom = zeros = '';
if(min_ < 10) zerom = '0';
if(sec_ < 10) zeros = '0';
//if(hours_ < 10) zeroh = '0';
document.getElementById('txt').innerHTML=hours_+" "+":"+" "+zerom+min_;
document.getElementById('txt1').innerHTML=day_+","+' '+' '+date_+" "+month_;
}
setInterval(time, 1);
</script>
</td>
<td width="16%" >
<table border="0" align="left">
<tr>
<form action="/" method="get" name="frmSettings">
<td valign="top" nowrap>
<style type="text/css">
a {
color: transparent;
cursor: pointer;
}
select {
background-color: transparent;
cursor: pointer;
color: #251dc6;
font-size: 14;
border-color: transparent;
}
a:hover {
color: #251dc6;
}
</style>
<div>
<a><#LANG_TERMINAL#>
<select name="terminal" onChange="document.frmSettings.submit();">
<option value=""><#LANG_SELECT#>
[#begin TERMINALS#]
<option value="[#NAME#]"[#if SELECTED="1"#] selected[#endif#]>[#TITLE#]
[#end TERMINALS#]
</select>
</a>
</div>
</td>
[#endif#]
</form>
<td valign="top" ROWSPAN="3">
[#if USER_AVATAR!=""#]
<a href="#" onClick="return openModalTWindow('usersWindow', '<#LANG_USERS#>', '/popup/users.html', 500, 500);"><img src="/cms/avatars/[#USER_AVATAR#]" border="0" height="50"></a>
[#else#]
<a href="#" onClick="return openModalTWindow('usersWindow', '<#LANG_USERS#>', '/popup/users.html', 500, 500);"><img src="<#ROOTHTML#>templates_alt/icon/user.png" border="0"></a>
[#endif#]
</td>
</tr>
<tr>
<td valign="top" nowrap><a href="/admin.php"><#LANG_CONTROL_PANEL#></a></td>
</tr>
<tr>
<td valign="top" colspan="3" align="left" nowrap>
<a href="<#LANG_WIKI_URL#>" target=_blank>MajorDoMo Project</a>
<a href="/popup/xray.html" target=_blank>X-Ray</a>
</td>
</tr>
<tr>
<td valign="top" colspan="3" align="left" nowrap>
<big style="font-size:24px">%ThisComputer.timeNow%</big>
<img src="/img/icons/status/lock_32_%Security.stateColor%.png" align="absmiddle">
<img src="/img/icons/status/system_32_%System.stateColor%.png" align="absmiddle">
<img src="/img/icons/status/network_32_%Communication.stateColor%.png" align="absmiddle">
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="5" width="100%" >
<div style="background:transparent;position:relative; left:12px; top: -2px">
<canvas id="stt1" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt2" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt3" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt4" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt5" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt6" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt7" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt8" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt9" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt10" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt11" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt12" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt13" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt14" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt15" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt16" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt17" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt18" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt19" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt20" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt21" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt22" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
</div>
<script type="text/javascript">
st1 = new state2('stt1', 'sinoptik.On', 'radio', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt2', 'Sinoptik.a1', 'пав', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt3', 'sinoptik.a2', '3', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt4', 'sinoptik.a3', '4', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt5', 'sinoptik.a3', '5', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt6', 'sinoptik.a1', '6', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt7', 'sinoptik.a2', '7', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt8', 'ThisComputer.minMsgLevel', '8', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt9', 'ThisComputer.minMsgLevel', '9', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt10', 'ThisComputer.minMsgLevel', '10', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt11', 'ThisComputer.minMsgLevel', '11', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt12', 'ThisComputer.minMsgLevel', '12', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt13', 'ThisComputer.minMsgLevel', '13', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt14', 'ThisComputer.minMsgLevel', '14', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt15', 'ThisComputer.minMsgLevel', '15', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt16', 'ThisComputer.minMsgLevel', '16', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt17', 'ThisComputer.minMsgLevel', '17', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt18', 'ThisComputer.minMsgLevel', '18', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt19', 'ThisComputer.minMsgLevel', '19', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt20', 'ThisComputer.minMsgLevel', '20', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt21', 'ThisComputer.minMsgLevel', '21', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt22', 'ThisComputer.minMsgLevel', '22', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
</script>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td valign="top" width="350" id="leftPanel">
<iframe src="/menu.html" width="350" height="450" id="navFrame" border="0" frameborder=0 framespacing=0></iframe>
</td>
<td valign="top" width="100%" style="background: linear-gradient(to top , #1e5799 0%,#a5c9e5 100%);border-radius: 0.4em 0.4em 0.4em 0.4em;">
<div id="tabs">
<ul>
[#begin LAYOUTS#]
<li style=" position:relative; left:10px; top:-15px">
<a href="#tabs-[#ID#]"[#if ICON!=""#] style=" padding:1px 1em 2px 0.5em"[#endif#]>[#if ICON!=""#]<img src="/cms/layouts/[#ICON#]" align="absmiddle" height="28"> [#endif#][#TITLE#]</a>
</li>
[#end LAYOUTS#]
<li style=" position:relative; left:10px; top:-15px"><a href="#tabs-last"><span id='tablast_title'>***</span></a>
</li>
</ul>
[#begin LAYOUTS#]
<div id="tabs-[#ID#]">...</div>
[#end LAYOUTS#]
<div id="tabs-last">...</div>
</div>
</td>
</tr>
</table>
<script language="javascript">
var iFrameHeight=500;
$(document).ready(function() {
// Handler for .ready() called.
iFrameHeight=$(document).height()-110;
//alert($(document).height());
$('#navFrame').height(iFrameHeight+57);
[#begin LAYOUTS#]
$('#htmlTab[#NUM#]').height(iFrameHeight);
[#end LAYOUTS#]
//alert($('#defaultFrame').height());
});
$("#tabs").tabs({
show: function(event, ui) {
iFrameHeight=$(document).height()-110;
var selected = $( "#tabs" ).tabs( "option", "selected" );
//alert(selected);
[#begin LAYOUTS#]
if (selected == [#NUM#]) {
[#if TYPE="app"#]
if ($('#tabs-[#ID#]').html()=='...') {
$('#tabs-[#ID#]').html('<iframe src="/popup/[#APP#].html" width=100% height="'+iFrameHeight+'" border="0" frameborder="0"></iframe>');
}
[#endif TYPE#]
[#if TYPE="url"#]
if ($('#tabs-[#ID#]').html()=='...') {
$('#tabs-[#ID#]').html('<iframe src="[#URL#]" width=100% height="'+iFrameHeight+'" border="0" frameborder="0"></iframe>');
}
[#endif TYPE#]
[#if TYPE="html"#]
if ($('#tabs-[#ID#]').html()=='...') {
$('#tabs-[#ID#]').html('<iframe src="/page/[#ID#].html" width=100% height="'+iFrameHeight+'" border="0" frameborder="0"></iframe>');
}
[#endif TYPE#]
}
[#end LAYOUTS#]
}});
$('#tabs').tabs('paging', {cycle:false, follow:false});
</script>
</body>
@version 0.2 (auto-set)
#-->
<script src="/templates_alt/jsgraphics/jsgraphics.js"></script>
<script src="/templates_alt/jsgraphics/timeline2c.js"></script>
<script src="/templates_alt/jsgraphics/level2.js"></script>
<script type="text/javascript" src="/js/ui.tabs.paging.js"></script>
<script src="/templates_alt/jsgraphics/state1.js"></script>
<script src="/templates_alt/jsgraphics/state2.js"></script>
<style>
@font-face {
font-family: "Liquid_Crystal";
src: url("../templates_alt/font/LiquidCrystal-Normal.otf");
}
::-webkit-scrollbar {
height: 12px;
width: 10px;
background: #222;
}
::-webkit-scrollbar-thumb {
background: rgba(80,80,80,1.5);
/*border: white, solid, 1px;*/
}
::-webkit-scrollbar-corner {
background: #6d6e72;
/*border: white, solid, 1px;*/
}
.ui-tabs .ui-tabs-nav {
margin: 0;
padding: 2.0em .2em 0;
}
.ui-widget-header {
border: 1px solid #222;
background: linear-gradient(to top ,#a5c9e5 00%, #1e5799 5%, #1e5799 6%,#a5c9e5 40%, #a5c9e5 60%,#1e5799 94%,#1e5799 95%,#a5c9e5 100% )
}
.ui-widget-content {
border: 1px solid #000;
background: #a5c9e5;
color: #a5c9e5;
}
.ui-corner-all, .ui-corner-top, .ui-corner-right, .ui-corner-tr {
-moz-border-radius-topright: 6px;
-webkit-border-top-right-radius: 6px;
-khtml-border-top-right-radius: 6px;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
border-top-left-radius: 6px;
border-bottom-left-radius: 6px;
}
</style>
<body scroll="no">
<table width="100%" border="0">
<tr>
<td valign="top" colspan=3>
<table width="100%" height="150" border="0" bgcolor="Black" style="background: linear-gradient(to top , #a5c9e5 0%,#1e5799 4%, #1e5799 13%,#a5c9e5 18%, #a5c9e5 79%,#1e5799 85%,#1e5799 96%, #a5c9e5 100% );border-radius: 0.4em 0.4em 0.4em 0.4em;">
<tr>
<td COLSPAN="6" width="100%" >
<div style="text-align: center; height:20; width:100%;overflow:hidden">
<span style="cursor: default;position:relative; height:117; width:249;overflow:hidden;left:0px; top:1px;text-shadow: 1px 1px 2px black, 0 0 1em #fff;font-size:16px;color:#1edeff">
%Sinoptik.Info|300%</span>
</div>
</td>
</tr>
<tr>
<td width="5%" valign="bottom" >
<script language="javascript">
function leftPanelToggle() {
$('#leftPanel').toggle();
if ( $("#leftPanel").is(":visible") ) {
$("#leftPanelToggleIcon").attr("src","/images/icon_left.png");
} else {
$("#leftPanelToggleIcon").attr("src","/images/icon_right.png");
}
return false;
}
</script>
<a href="/"><img src="/templates_alt/icon/logo_s.png" style=" position:relative; left:3px; top: 10px">
</a>
<a href="#" style="position:relative; left:12px; top: -17px" onClick="return leftPanelToggle();"><img id="leftPanelToggleIcon" border="0" src="/images/icon_left.png" border="0"></a>
</td>
<td width="19%">
<div style="background-image: url(/templates_alt/icon/1.png);border-radius: 0.6em 0.6em 0.6em 0.6em;align: right;overflow:hidden; height:93;"></span>
<div style="overflow:hidden; position:relative; left:0px; top:0px; height:93; width:93;cursor: default">
%Sinoptik.Imgmeteo2|300%
</div>
<div style="overflow:hidden; position:relative; left:70px; top:-80px; height:93; width:150;cursor: default">
<span style="float:right; left:50px; top:-3px;cursor: default;text-shadow: 1px 1px 2px black, 0 0 1em ffffff;font-size:3.7em;color:#F9FC43;font-family: Arial, Helvetica, sans-serif">
%Sinoptik.tempSinoptik|300%°C<br>
<span style="font-size:0.32em; cursor: default;float:right;left:-8px; color: #56d800; top:-2px;text-shadow: 1px 1px 2px black, 0 0 2em ffffff">Погода на %Sinoptik.upgrade|300%
</span></span></div>
</div>
</td>
<td width="43%" >
</td>
<td width="17%" style="background-image: url(/templates_alt/icon/bg_syti7.png);border-radius: 0.6em 0.6em 0.6em 0.6em;align: right;overflow:hidden; height:93; width:93">
<div align="left" id="txt" style='cursor: default;text-align:center; text-shadow: 1px 1px 2px black, 0 0 1em green;font-size:4.5em;color:#F9FC43'>
</div>
<br>
<div id="txt1" style="font-family: Arial, Helvetica, sans-serif;text-shadow: 1px 1px 2px black, 0 0 2em ffffff;position:relative; left:0px; top: -15px;cursor: default; text-align:center;color:#56d800;font-size:11pt">
</div>
<script type="text/javascript">
function time() {
var today = new Date();
var day_of_week = ["воскресенье", "понедельник", "вторник", "среда", "четверг", "пятница", "Cуббота"];
var month_of_year = ["декабря","января", "Февраля", "марта", "апреля", "июня", "июля", "августа", "Cентября", "октября", "ноября"];
var day_ = day_of_week[today.getDay()];
var date_ = today.getDate();
var month_ = month_of_year[today.getMonth()];
//var year_ = today.getFullYear();
var hours_ = today.getHours();
var min_ = today.getMinutes();
var sec_ = today.getSeconds();
var zerom = zeros = '';
if(min_ < 10) zerom = '0';
if(sec_ < 10) zeros = '0';
//if(hours_ < 10) zeroh = '0';
document.getElementById('txt').innerHTML=hours_+" "+":"+" "+zerom+min_;
document.getElementById('txt1').innerHTML=day_+","+' '+' '+date_+" "+month_;
}
setInterval(time, 1);
</script>
</td>
<td width="16%" >
<table border="0" align="left">
<tr>
<form action="/" method="get" name="frmSettings">
<td valign="top" nowrap>
<style type="text/css">
a {
color: transparent;
cursor: pointer;
}
select {
background-color: transparent;
cursor: pointer;
color: #251dc6;
font-size: 14;
border-color: transparent;
}
a:hover {
color: #251dc6;
}
</style>
<div>
<a><#LANG_TERMINAL#>
<select name="terminal" onChange="document.frmSettings.submit();">
<option value=""><#LANG_SELECT#>
[#begin TERMINALS#]
<option value="[#NAME#]"[#if SELECTED="1"#] selected[#endif#]>[#TITLE#]
[#end TERMINALS#]
</select>
</a>
</div>
</td>
[#endif#]
</form>
<td valign="top" ROWSPAN="3">
[#if USER_AVATAR!=""#]
<a href="#" onClick="return openModalTWindow('usersWindow', '<#LANG_USERS#>', '/popup/users.html', 500, 500);"><img src="/cms/avatars/[#USER_AVATAR#]" border="0" height="50"></a>
[#else#]
<a href="#" onClick="return openModalTWindow('usersWindow', '<#LANG_USERS#>', '/popup/users.html', 500, 500);"><img src="<#ROOTHTML#>templates_alt/icon/user.png" border="0"></a>
[#endif#]
</td>
</tr>
<tr>
<td valign="top" nowrap><a href="/admin.php"><#LANG_CONTROL_PANEL#></a></td>
</tr>
<tr>
<td valign="top" colspan="3" align="left" nowrap>
<a href="<#LANG_WIKI_URL#>" target=_blank>MajorDoMo Project</a>
<a href="/popup/xray.html" target=_blank>X-Ray</a>
</td>
</tr>
<tr>
<td valign="top" colspan="3" align="left" nowrap>
<big style="font-size:24px">%ThisComputer.timeNow%</big>
<img src="/img/icons/status/lock_32_%Security.stateColor%.png" align="absmiddle">
<img src="/img/icons/status/system_32_%System.stateColor%.png" align="absmiddle">
<img src="/img/icons/status/network_32_%Communication.stateColor%.png" align="absmiddle">
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="5" width="100%" >
<div style="background:transparent;position:relative; left:12px; top: -2px">
<canvas id="stt1" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt2" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt3" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt4" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt5" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt6" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt7" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt8" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt9" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt10" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt11" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt12" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt13" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt14" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt15" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt16" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt17" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt18" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt19" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt20" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt21" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
<canvas id="stt22" width="53" height="10" style="overflow:hidden;border-radius: 0.4em 0.4em 0.4em 0.4em">Canvas not supported</canvas>
</div>
<script type="text/javascript">
st1 = new state2('stt1', 'sinoptik.On', 'radio', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt2', 'Sinoptik.a1', 'пав', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt3', 'sinoptik.a2', '3', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt4', 'sinoptik.a3', '4', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt5', 'sinoptik.a3', '5', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt6', 'sinoptik.a1', '6', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt7', 'sinoptik.a2', '7', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt8', 'ThisComputer.minMsgLevel', '8', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt9', 'ThisComputer.minMsgLevel', '9', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt10', 'ThisComputer.minMsgLevel', '10', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt11', 'ThisComputer.minMsgLevel', '11', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt12', 'ThisComputer.minMsgLevel', '12', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt13', 'ThisComputer.minMsgLevel', '13', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt14', 'ThisComputer.minMsgLevel', '14', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt15', 'ThisComputer.minMsgLevel', '15', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt16', 'ThisComputer.minMsgLevel', '16', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt17', 'ThisComputer.minMsgLevel', '17', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt18', 'ThisComputer.minMsgLevel', '18', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt19', 'ThisComputer.minMsgLevel', '19', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt20', 'ThisComputer.minMsgLevel', '20', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt21', 'ThisComputer.minMsgLevel', '21', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
st1 = new state2('stt22', 'ThisComputer.minMsgLevel', '22', 10000, 1);
st1.int1_min = 01; st1.int1_max = 01; st1.int1_color = '#00ff00'; // green
st1.int2_min = 00; st1.int2_max = 00; st1.int2_color = 'transparent'; // transparent
st1.redraw();
</script>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td valign="top" width="350" id="leftPanel">
<iframe src="/menu.html" width="350" height="450" id="navFrame" border="0" frameborder=0 framespacing=0></iframe>
</td>
<td valign="top" width="100%" style="background: linear-gradient(to top , #1e5799 0%,#a5c9e5 100%);border-radius: 0.4em 0.4em 0.4em 0.4em;">
<div id="tabs">
<ul>
[#begin LAYOUTS#]
<li style=" position:relative; left:10px; top:-15px">
<a href="#tabs-[#ID#]"[#if ICON!=""#] style=" padding:1px 1em 2px 0.5em"[#endif#]>[#if ICON!=""#]<img src="/cms/layouts/[#ICON#]" align="absmiddle" height="28"> [#endif#][#TITLE#]</a>
</li>
[#end LAYOUTS#]
<li style=" position:relative; left:10px; top:-15px"><a href="#tabs-last"><span id='tablast_title'>***</span></a>
</li>
</ul>
[#begin LAYOUTS#]
<div id="tabs-[#ID#]">...</div>
[#end LAYOUTS#]
<div id="tabs-last">...</div>
</div>
</td>
</tr>
</table>
<script language="javascript">
var iFrameHeight=500;
$(document).ready(function() {
// Handler for .ready() called.
iFrameHeight=$(document).height()-110;
//alert($(document).height());
$('#navFrame').height(iFrameHeight+57);
[#begin LAYOUTS#]
$('#htmlTab[#NUM#]').height(iFrameHeight);
[#end LAYOUTS#]
//alert($('#defaultFrame').height());
});
$("#tabs").tabs({
show: function(event, ui) {
iFrameHeight=$(document).height()-110;
var selected = $( "#tabs" ).tabs( "option", "selected" );
//alert(selected);
[#begin LAYOUTS#]
if (selected == [#NUM#]) {
[#if TYPE="app"#]
if ($('#tabs-[#ID#]').html()=='...') {
$('#tabs-[#ID#]').html('<iframe src="/popup/[#APP#].html" width=100% height="'+iFrameHeight+'" border="0" frameborder="0"></iframe>');
}
[#endif TYPE#]
[#if TYPE="url"#]
if ($('#tabs-[#ID#]').html()=='...') {
$('#tabs-[#ID#]').html('<iframe src="[#URL#]" width=100% height="'+iFrameHeight+'" border="0" frameborder="0"></iframe>');
}
[#endif TYPE#]
[#if TYPE="html"#]
if ($('#tabs-[#ID#]').html()=='...') {
$('#tabs-[#ID#]').html('<iframe src="/page/[#ID#].html" width=100% height="'+iFrameHeight+'" border="0" frameborder="0"></iframe>');
}
[#endif TYPE#]
}
[#end LAYOUTS#]
}});
$('#tabs').tabs('paging', {cycle:false, follow:false});
</script>
</body>
Последний раз редактировалось adzam Чт янв 08, 2015 6:07 pm, всего редактировалось 1 раз.
Мои проекты здесь...https://connect.smartliving.ru/profile/41/blog213.htm
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
- adzam
- Сообщения: 602
- Зарегистрирован: Сб дек 08, 2012 10:28 pm
- Откуда: Кишинев
- Благодарил (а): 20 раз
- Поблагодарили: 138 раз
Re: Галлерея домашних страниц
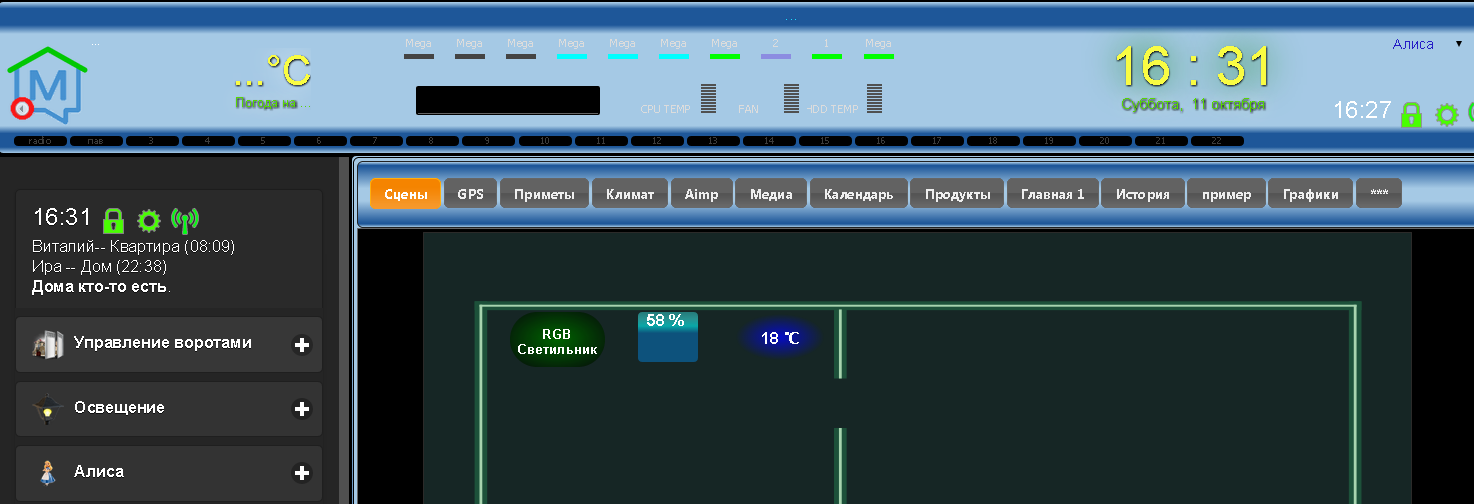
Вот еще с датчиками
Вставить в templates_alt
Вставить в templates_alt
Мои проекты здесь...https://connect.smartliving.ru/profile/41/blog213.htm
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
-
sregeipt
- Сообщения: 117
- Зарегистрирован: Сб апр 26, 2014 5:06 pm
- Откуда: Новосибирск
- Благодарил (а): 21 раз
- Поблагодарили: 11 раз
Re: Галлерея домашних страниц
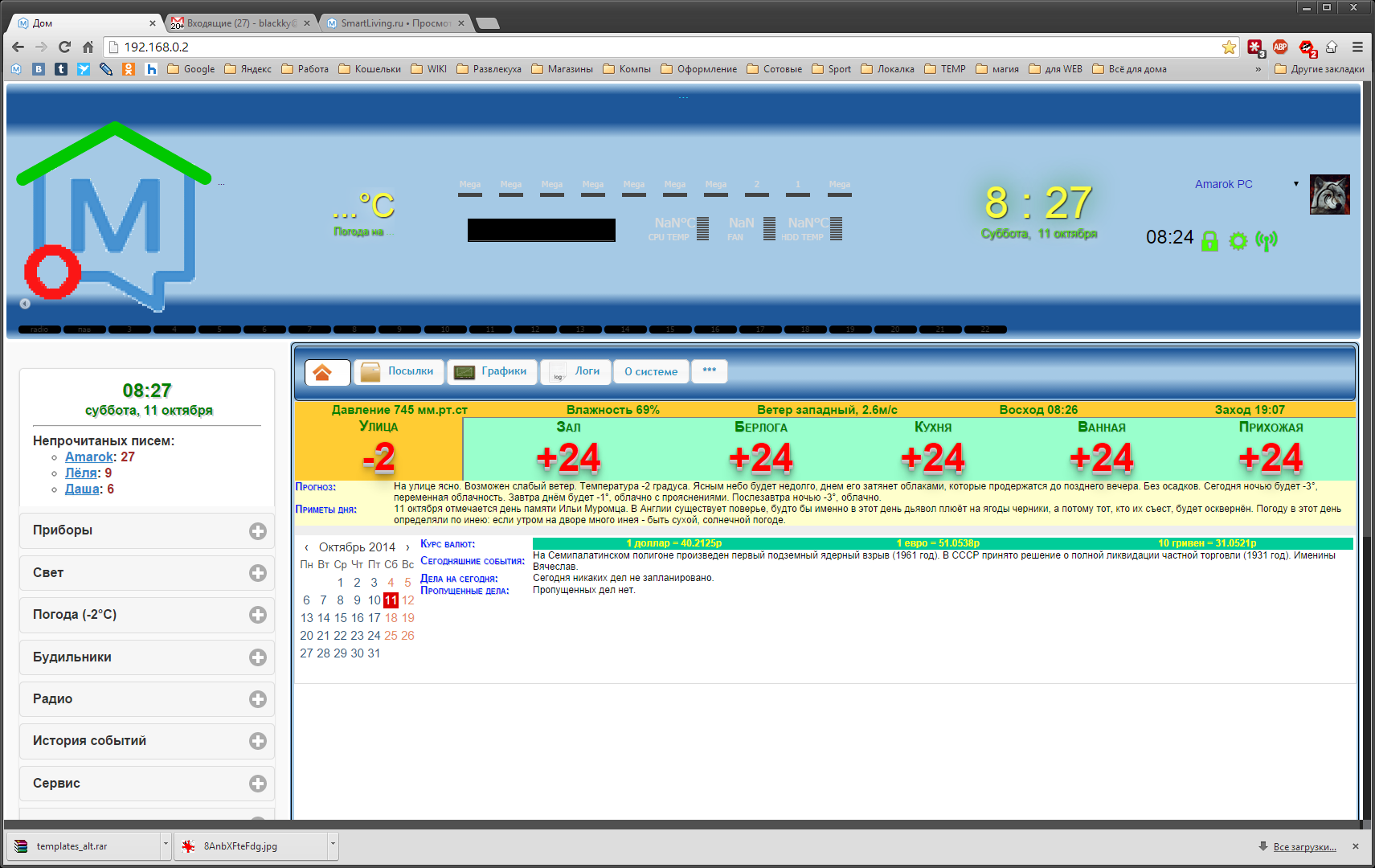
шапка в размер не всттает по чему?
- Вложения
-
- к.png (275.8 КБ) 22056 просмотров
- Ubuntu Server .Esp8266)
- Amarok
- Сообщения: 1425
- Зарегистрирован: Пт дек 14, 2012 12:24 pm
- Откуда: Россия, Нижняя Тура
- Благодарил (а): 460 раз
- Поблагодарили: 126 раз
- Контактная информация:
Re: Галлерея домашних страниц
Оно вот так выглядит:adzam писал(а):Вот еще с датчиками
Вставить в templates_alt

где подпилить?
Алиска живёт на Ubuntu Server 14.04.3 LTS
connect, группа в Telegram, Яндекс.Деньги для благодарностей за помощь: 41001355945165
connect, группа в Telegram, Яндекс.Деньги для благодарностей за помощь: 41001355945165
- adzam
- Сообщения: 602
- Зарегистрирован: Сб дек 08, 2012 10:28 pm
- Откуда: Кишинев
- Благодарил (а): 20 раз
- Поблагодарили: 138 раз
Re: Галлерея домашних страниц
Попробую обьяснить структуру и вы поймете , что это не так страшно
Разворачиваю Default прогой notepad++Ж
Вся шапка это одна большая таблица
начинается строка 60 <table width="100%" height="150" border="0" bgcolor="Black" style="background: linear-gradient(to top , #a5c9e5 0%,#1e5799 4%, #1e5799 13%,#a5c9e5 18%, #a5c9e5 79%,#1e5799 85%,#1e5799 96%, #a5c9e5 100% );border-radius: 0.4em 0.4em 0.4em 0.4em;">
заканчивается строка 552 </table>
Она разделена на три горизонтальные полоски:
1. это верхняя темная полоса проходит на всю длину таблицы
начинается строка 63 <td COLSPAN="6" width="100%" >
заканчивается строка 68 </td>
2. это широкая светлая полоса кот. делится на много частей, скорее всего в ней и проблема,
1. часть это логотип и кнопка отключения левой панели ширина ее 5%
начинается строка 72 <td width="5%" valign="bottom" >
заканчивается строка 88 </td>
2. часть это погода ширина ее 19%
начинается строка 90 <td width="19%">
заканчивается строка 103 </td>
3. часть это датчики системы ширина ее 43%
начинается строка 105 <td width="43%" >
заканчивается строка 303 </td>
4. часть это часы ширина ее 17%
начинается строка 306 <td width="17%" style="background-image: url(/templates_alt/icon/bg_syti7.png);border-radius: 0.6em 0.6em 0.6em 0.6em;align: right;overflow:hidden; height:93; width:93">
заканчивается строка 335 </td>
5. часть это правая часть - сервер , пользователи и значки системы ширина ее 16%
начинается строка 337 <td width="16%" >
заканчивается строка 401 </td>
суммарная ширина всех частей должна быть 100%
и третья горизонтальная полоска
3. - это нижняя синяя в нее смонтированы 22 лампочки проходит на всю длину таблицы
начинается строка 407 <td colspan="5" width="100%" >
заканчивается строка 550 </td>
попробуй отключи все что находится во второц светлой полосе, это можно сделать так
заключи все что находится внутри всех частей и включай по одной и ты увидешь когда таблица развалится
например так за ремь вставь после <td> <!-- и перед --> </td>
теперь все что находится между этими знаками будет игнорироваться например:
<td colspan="5" width="100%" > <!-- здесь ничего не читается --> </td>
я думаю что проблема в размерах секций, я всю секцию разделил в % соонтошении т.е. она должна сесть на любой экран , а вот внутри секции есть деления по размерам height:117; width:249 вот и получается что если суммарный размер всех внутренних элементов секции height:117; width:249 превысит общий размер секции в % то тогда таблицу и должно рвать
Если что пришлите скрины и починим или скажи сколько в px- пикселей у вас занимает 100% и я посмотрю надеюсь знаете как это посмотреть, если что пишите.
Успехов!!!
Разворачиваю Default прогой notepad++Ж
Вся шапка это одна большая таблица
начинается строка 60 <table width="100%" height="150" border="0" bgcolor="Black" style="background: linear-gradient(to top , #a5c9e5 0%,#1e5799 4%, #1e5799 13%,#a5c9e5 18%, #a5c9e5 79%,#1e5799 85%,#1e5799 96%, #a5c9e5 100% );border-radius: 0.4em 0.4em 0.4em 0.4em;">
заканчивается строка 552 </table>
Она разделена на три горизонтальные полоски:
1. это верхняя темная полоса проходит на всю длину таблицы
начинается строка 63 <td COLSPAN="6" width="100%" >
заканчивается строка 68 </td>
2. это широкая светлая полоса кот. делится на много частей, скорее всего в ней и проблема,
1. часть это логотип и кнопка отключения левой панели ширина ее 5%
начинается строка 72 <td width="5%" valign="bottom" >
заканчивается строка 88 </td>
2. часть это погода ширина ее 19%
начинается строка 90 <td width="19%">
заканчивается строка 103 </td>
3. часть это датчики системы ширина ее 43%
начинается строка 105 <td width="43%" >
заканчивается строка 303 </td>
4. часть это часы ширина ее 17%
начинается строка 306 <td width="17%" style="background-image: url(/templates_alt/icon/bg_syti7.png);border-radius: 0.6em 0.6em 0.6em 0.6em;align: right;overflow:hidden; height:93; width:93">
заканчивается строка 335 </td>
5. часть это правая часть - сервер , пользователи и значки системы ширина ее 16%
начинается строка 337 <td width="16%" >
заканчивается строка 401 </td>
суммарная ширина всех частей должна быть 100%
и третья горизонтальная полоска
3. - это нижняя синяя в нее смонтированы 22 лампочки проходит на всю длину таблицы
начинается строка 407 <td colspan="5" width="100%" >
заканчивается строка 550 </td>
попробуй отключи все что находится во второц светлой полосе, это можно сделать так
заключи все что находится внутри всех частей и включай по одной и ты увидешь когда таблица развалится
например так за ремь вставь после <td> <!-- и перед --> </td>
теперь все что находится между этими знаками будет игнорироваться например:
<td colspan="5" width="100%" > <!-- здесь ничего не читается --> </td>
я думаю что проблема в размерах секций, я всю секцию разделил в % соонтошении т.е. она должна сесть на любой экран , а вот внутри секции есть деления по размерам height:117; width:249 вот и получается что если суммарный размер всех внутренних элементов секции height:117; width:249 превысит общий размер секции в % то тогда таблицу и должно рвать
Если что пришлите скрины и починим или скажи сколько в px- пикселей у вас занимает 100% и я посмотрю надеюсь знаете как это посмотреть, если что пишите.
Успехов!!!
- Рейтинг: 2.33%
Мои проекты здесь...https://connect.smartliving.ru/profile/41/blog213.htm
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
-
Vit
- Сообщения: 867
- Зарегистрирован: Вт янв 17, 2012 12:31 pm
- Благодарил (а): 121 раз
- Поблагодарили: 78 раз
Re: Галлерея домашних страниц
шапка широкая из-за вот этой строки
/templates_alt/icon/logo_s.png
в 84 строке
добавьте 1
/templates_alt/icon/logo_s1.png
она подправится...
файлов просто нету таких которые вы используете в коде
/templates_alt/icon/logo_s.png
в 84 строке
добавьте 1
/templates_alt/icon/logo_s1.png
она подправится...
файлов просто нету таких которые вы используете в коде
- adzam
- Сообщения: 602
- Зарегистрирован: Сб дек 08, 2012 10:28 pm
- Откуда: Кишинев
- Благодарил (а): 20 раз
- Поблагодарили: 138 раз
Re: Галлерея домашних страниц
Да это адрес к иконке логотипа, она там и лежит у меня , посиотри какая иконка у тебя по этоме адресу и размер какой
Мои проекты здесь...https://connect.smartliving.ru/profile/41/blog213.htm
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
- adzam
- Сообщения: 602
- Зарегистрирован: Сб дек 08, 2012 10:28 pm
- Откуда: Кишинев
- Благодарил (а): 20 раз
- Поблагодарили: 138 раз
Re: Галлерея домашних страниц
постом выше я выложил свой скрин , видно же нормально, просто надо было подставить и мои js файлы так как они тоже переделанные, и цвет надписей и графиков поменяется на черный
Мои проекты здесь...https://connect.smartliving.ru/profile/41/blog213.htm
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.