Дашборд и виджеты
Добавлено: Пт янв 20, 2017 12:07 pm
В альфа-ветке очередное достаточно масштабное обновление -- новые сущности: дашборд (dashboard) и виджеты (widgets).

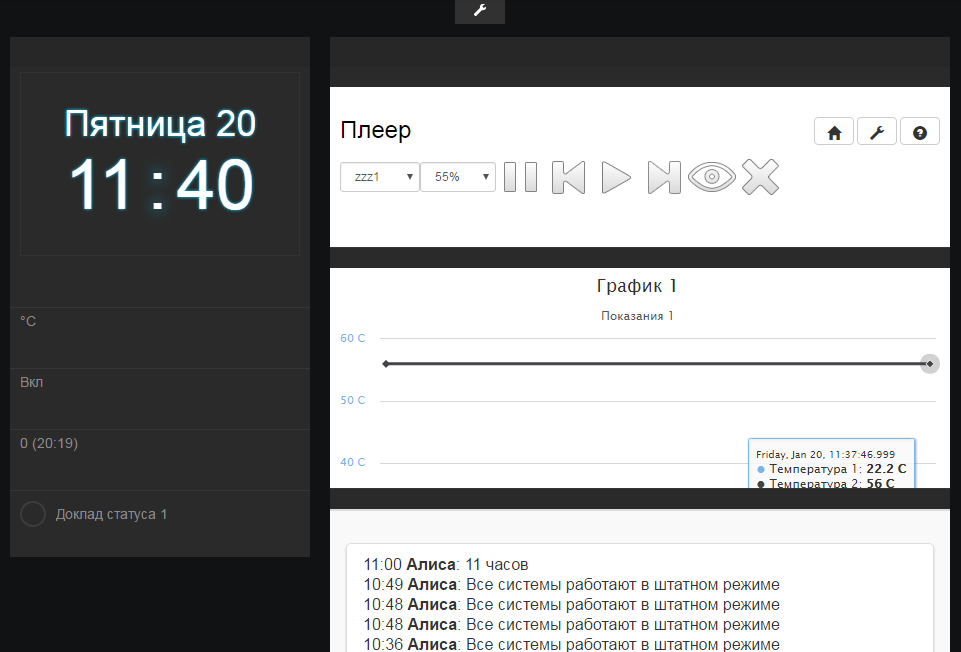
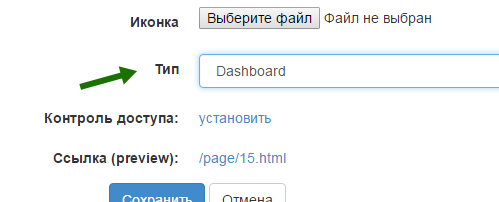
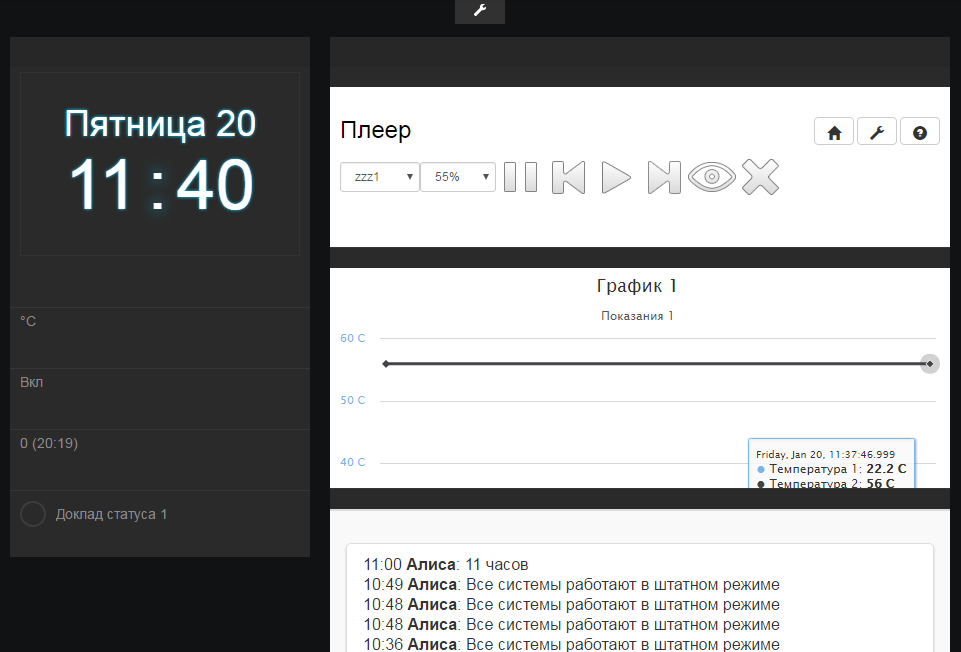
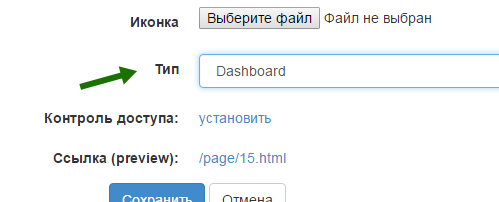
Дашборд это новый тип домашней страницы, его можно выбрать при добавлении и эта страница будет доступна как из всех стандартных переключателей страниц, так и по отдельной ссылке (собственно, как и раньше было с другими страницами).

Предназначение дашборда -- быстро и просто создавать интерфейсы для работы с системой. Т.е. ещё быстрее и ещё проще, чем было до этого Считайте, что это некая альтернатива сценам -- разница в том, что сцена хоть и бесконечно гибкая сущность, но сделать её сложнее. Меню сделать проще, но для большого экрана оно всё-таки не оптимально. Так вот, дашборд наполняется путём добавления панелей (вертикальные столбцы, можно задавать ширину) и виджетов (содержимое панелей). При этом дашборд ведёт себя адаптивно, т.е. при нехватки ширины панели будут перестраиваться, так что один и тот же дашборд можно вполне использовать на различных устройствах -- от телевизора до мобильного телефона. У дашборда два режима -- просмотра и управление. В режиме просмотра просто показываются все виджеты, а в режиме управления их можно организовывать -- перетаскивать панели, менять порядок виджетов внутри панели, менять количество колонок, добавлять/удалять виджеты.
Считайте, что это некая альтернатива сценам -- разница в том, что сцена хоть и бесконечно гибкая сущность, но сделать её сложнее. Меню сделать проще, но для большого экрана оно всё-таки не оптимально. Так вот, дашборд наполняется путём добавления панелей (вертикальные столбцы, можно задавать ширину) и виджетов (содержимое панелей). При этом дашборд ведёт себя адаптивно, т.е. при нехватки ширины панели будут перестраиваться, так что один и тот же дашборд можно вполне использовать на различных устройствах -- от телевизора до мобильного телефона. У дашборда два режима -- просмотра и управление. В режиме просмотра просто показываются все виджеты, а в режиме управления их можно организовывать -- перетаскивать панели, менять порядок виджетов внутри панели, менять количество колонок, добавлять/удалять виджеты.
Виджеты -- то, что располагается на панелях дашборда. Фактически, это небольшие блоки, отображающие какие-то данные и выполняющие какие-то функции. Есть ряд предустановленных виджетов, однако сторонние модули могут вводить в систему собственные виджеты в любом количестве, если оно необходимо.
Предустановленные виджеты (на момент написания поста):
* Часы (цифровые часы с днём недели и датой)
* Изображение (ссылка на внешнюю картинку)
* HTML (просто HTML-блок любого содержания)
* Scripts (кнопка запуска выбранного сценария)
* Menu (элемент из меню или группа элементов)
* Application (одно из установленных приложений)
* IFrame (ссылка на любую страницу -- кстати так можно даже сцену вставить в виде виджета)
* Chart (график, созданный в модуле Charts)
* Device (устройство из модуля Простые устройства)
У каждого виджета есть собственные настройки отображения. Чуть позже будет перевод интерфейса работы с дашбордом на русский (пока многое на английском, но в целом достаточно понятно).
По-умолчанию, система создаёт один дашборд для панели управления, но вообще в системе их может быть сколько угодно.
Основное развитие визуальной части дашборда будет идти через развитие модуля Простые устройства -- представление типовых устройств в первую очередь будет создаваться с оглядкой на дашборды.
Для разработчиков модулей.
Дашборд сделан на базе открытого проекта Freeboard.
Для добавления собственных виджетов необходимо положить в папку модуля файл вида ИМЯ_widgets.js.php (например ./modules/scripts/scripts_widgets.js.php). Внутри этого файла идёт код, который как раз описывает виджет, его возможные настройки, отображение и поведение. Кроме того, в папке шаблонов модуля можно создать css файл, который так же подгрузится автоматически вида ИМЯ_widgets.css (например ./templates/scripts/scripts_widgets.css)
Документацию по созданию виджетов можно почитать здесь: http://freeboard.github.io/freeboard/do ... ample.html

Дашборд это новый тип домашней страницы, его можно выбрать при добавлении и эта страница будет доступна как из всех стандартных переключателей страниц, так и по отдельной ссылке (собственно, как и раньше было с другими страницами).

Предназначение дашборда -- быстро и просто создавать интерфейсы для работы с системой. Т.е. ещё быстрее и ещё проще, чем было до этого
Виджеты -- то, что располагается на панелях дашборда. Фактически, это небольшие блоки, отображающие какие-то данные и выполняющие какие-то функции. Есть ряд предустановленных виджетов, однако сторонние модули могут вводить в систему собственные виджеты в любом количестве, если оно необходимо.
Предустановленные виджеты (на момент написания поста):
* Часы (цифровые часы с днём недели и датой)
* Изображение (ссылка на внешнюю картинку)
* HTML (просто HTML-блок любого содержания)
* Scripts (кнопка запуска выбранного сценария)
* Menu (элемент из меню или группа элементов)
* Application (одно из установленных приложений)
* IFrame (ссылка на любую страницу -- кстати так можно даже сцену вставить в виде виджета)
* Chart (график, созданный в модуле Charts)
* Device (устройство из модуля Простые устройства)
У каждого виджета есть собственные настройки отображения. Чуть позже будет перевод интерфейса работы с дашбордом на русский (пока многое на английском, но в целом достаточно понятно).
По-умолчанию, система создаёт один дашборд для панели управления, но вообще в системе их может быть сколько угодно.
Основное развитие визуальной части дашборда будет идти через развитие модуля Простые устройства -- представление типовых устройств в первую очередь будет создаваться с оглядкой на дашборды.
Для разработчиков модулей.
Дашборд сделан на базе открытого проекта Freeboard.
Для добавления собственных виджетов необходимо положить в папку модуля файл вида ИМЯ_widgets.js.php (например ./modules/scripts/scripts_widgets.js.php). Внутри этого файла идёт код, который как раз описывает виджет, его возможные настройки, отображение и поведение. Кроме того, в папке шаблонов модуля можно создать css файл, который так же подгрузится автоматически вида ИМЯ_widgets.css (например ./templates/scripts/scripts_widgets.css)
Пример кодаПоказать
Код: Выделить всё
<?php
chdir(dirname(__FILE__) . '/../../');
include_once("./config.php");
include_once("./lib/loader.php");
$db = new mysql(DB_HOST, '', DB_USER, DB_PASSWORD, DB_NAME);
include_once("./load_settings.php");
?>
function runScriptClicked(script) {
if (freeboard.isEditing()) return;
runScript(script);
$('#script_light'+script).addClass('on');
setTimeout("$('#script_light"+script+"').removeClass('on');",1000);
}
(function()
{
freeboard.loadWidgetPlugin({
// Same stuff here as with datasource plugin.
"type_name" : "scripts_plugin",
"display_name": "Scripts",
"description" : "MajorDoMo scripts",
"fill_size" : false,
"settings" : [
{
"name" : "script",
"display_name": "Script",
"required" : true,
"type" : "option",
<?php
$scripts=SQLSelect("SELECT ID,TITLE FROM scripts ORDER BY TITLE");
?>
"options" : [
<?php
foreach($scripts as $k=>$v) {
echo '{';
echo '"name" : "'.processTitle($v['TITLE']).'",'."\n";
echo '"value" : "'.$v['ID'].'"';
echo '},';
}
?>
]
},
{
"name" : "title",
"display_name" : "Title",
"type" : "calculated",
"required" : true
}
],
// Same as with datasource plugin, but there is no updateCallback parameter in this case.
newInstance : function(settings, newInstanceCallback)
{
newInstanceCallback(new myScriptsPlugin(settings));
}
});
freeboard.addStyle('.indicator-light', "border-radius:50%;width:22px;height:22px;border:2px solid #3d3d3d;margin-top:5px;float:left;margin-right:10px;");
freeboard.addStyle('.indicator-light.on', "background-color:#FFC773;box-shadow: 0px 0px 15px #FF9900;border-color:#FDF1DF;");
freeboard.addStyle('.indicator-text', "margin-top:10px;cursor:pointer;vertical-align:middle;");
var myScriptsPlugin = function(settings)
{
var self = this;
var currentSettings = settings;
var stateElement = $('<div class="indicator-text" onclick="runScriptClicked('+currentSettings.script+');">'+settings.title+'</div>');
var indicatorElement = $('<div class="indicator-light" id="script_light'+currentSettings.script+'"></div>');
self.render = function(element)
{
$(element).append(indicatorElement).append(stateElement);
}
self.getHeight = function()
{
return 1;
}
self.onSettingsChanged = function(newSettings)
{
currentSettings = newSettings;
stateElement.text((_.isUndefined(newSettings.title) ? "" : newSettings.title));
}
self.onCalculatedValueChanged = function(settingName, newValue)
{
}
self.onDispose = function()
{
}
}
}());
<?php
$db->Disconnect();
?>