Планы
Модератор: immortal
-
Chainik
- Сообщения: 1462
- Зарегистрирован: Вс янв 10, 2016 11:05 am
- Благодарил (а): 260 раз
- Поблагодарили: 454 раза
Re: Планы
А можно поинтересоваться в целях повышения образованности?
Можно ли с помощью svg-планов сделать анимацию (естественно, завязанную на свойства)?
Тут, правда, "гифки", но мысль, думаю, понятна.
Двери, окна, шторы, вентили и т.д.
Можно ли с помощью svg-планов сделать анимацию (естественно, завязанную на свойства)?
Тут, правда, "гифки", но мысль, думаю, понятна.
Двери, окна, шторы, вентили и т.д.
СпойлерПоказать
- sergejey
- Site Admin
- Сообщения: 4284
- Зарегистрирован: Пн сен 05, 2011 6:48 pm
- Откуда: Минск, Беларусь
- Благодарил (а): 75 раз
- Поблагодарили: 1559 раз
- Контактная информация:
Re: Планы
Открываю рубрику "рецепты"  Буду по возможности делиться собственными находками, как сделать то или иное с помощью планов. Призываю следовать примеру. Рецепты будем собирать ссылками в первом сообщении темы.
Буду по возможности делиться собственными находками, как сделать то или иное с помощью планов. Призываю следовать примеру. Рецепты будем собирать ссылками в первом сообщении темы.
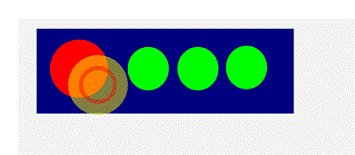
Начнём с простого интерактива -- выпадающее графическое меню. Хочу сделать так, чтобы по нажатию на один элемент, показывалась группа других элементов, у каждого из которых своё назначение.
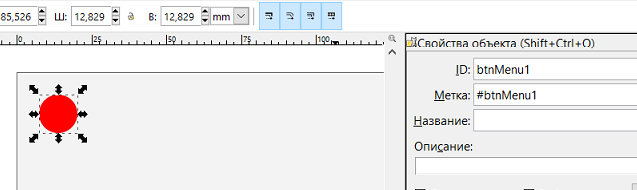
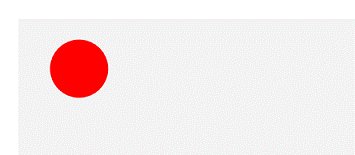
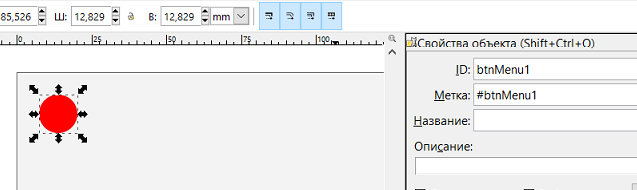
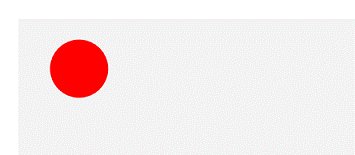
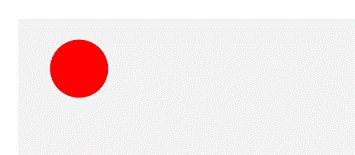
Шаг 1. Делаем элемент-активатор в виде эллипса (это условно, каждый может свои делать разумеется) и называем его btnMenu1

Его задача будет показывать/прятать меню
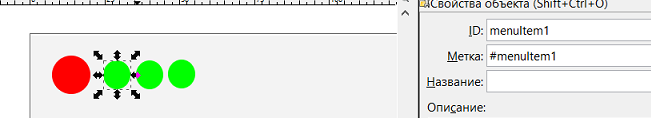
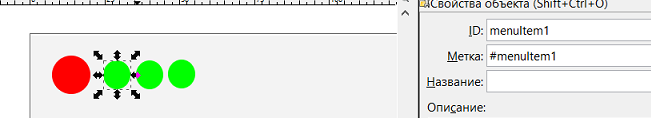
Шаг 2. Делаем несколько элементов, которые как раз будут представлять наше меню. Даём понятные имена, что б потом в настройках состояний можно было легко их найти

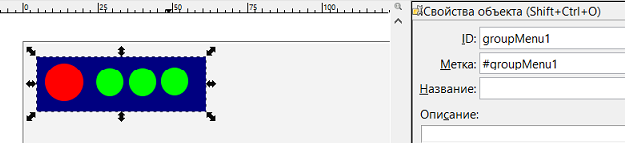
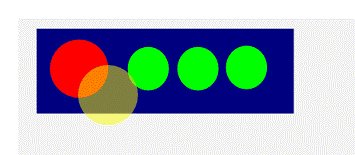
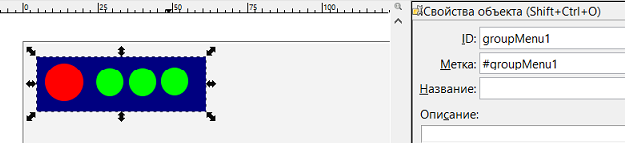
Шаг 3. Для красоты добавляем фон под меню и объединяем элементы меню в группу (кроме кнопки-активатора!)

Группу вместе с фоном ставим на задний план, что б она не перекрывала кнопку-активатор.
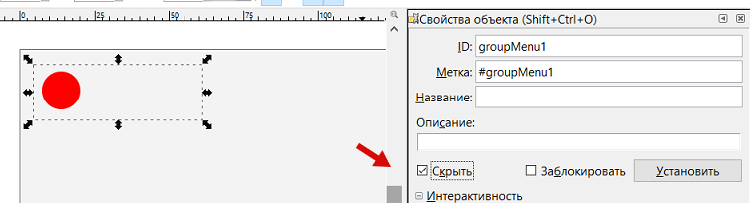
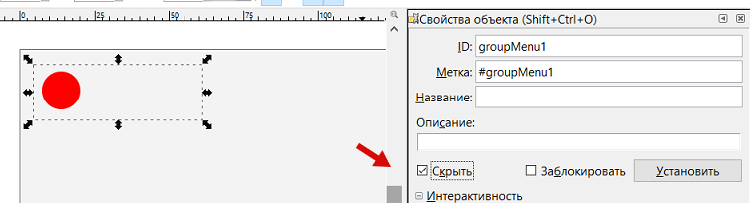
Шаг 4. Ставим признак "Скрыть" для нашей группы

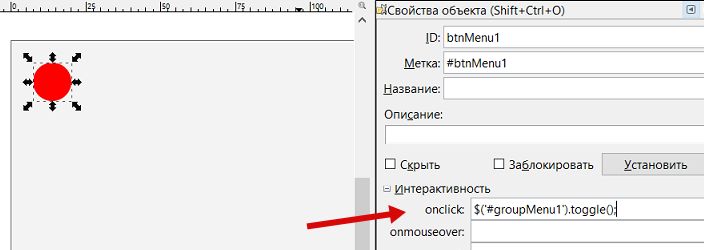
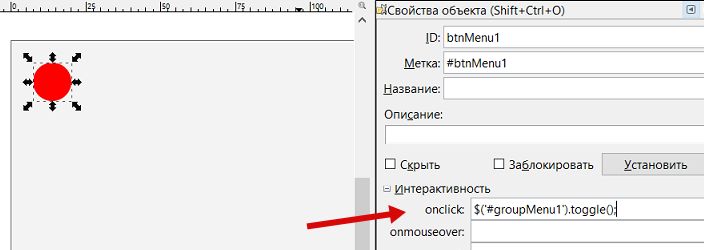
Шаг 5. Финальный штрих -- добавляем скрипт отображения/скрытия группы по нажатию на кнопку-активатор:

Это делается через заполнение настройки Интерактивность, пункта onClick и мини-сценария $('#groupMenu1').toggle(); -- этот сценарий переключает видимость группы groupMenu1, которую мы создали ранее.
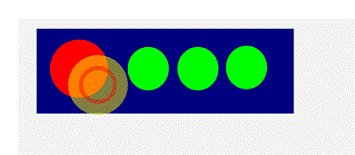
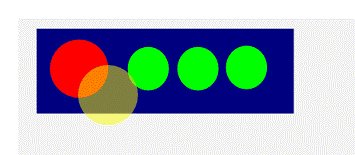
Шаг 6. Пользуемся. Сохраняем SVG файл, загружаем в план и проверяем -- по клику на красный круг показывается "меню" с фоном и другими кружками. Можем теперь легко создавать состояния для элементов меню заставлять их управлять устройствами

Таким образом, мы сделали интерактивный интерфейс средствами графического редактора
Начнём с простого интерактива -- выпадающее графическое меню. Хочу сделать так, чтобы по нажатию на один элемент, показывалась группа других элементов, у каждого из которых своё назначение.
Шаг 1. Делаем элемент-активатор в виде эллипса (это условно, каждый может свои делать разумеется) и называем его btnMenu1

Его задача будет показывать/прятать меню
Шаг 2. Делаем несколько элементов, которые как раз будут представлять наше меню. Даём понятные имена, что б потом в настройках состояний можно было легко их найти

Шаг 3. Для красоты добавляем фон под меню и объединяем элементы меню в группу (кроме кнопки-активатора!)

Группу вместе с фоном ставим на задний план, что б она не перекрывала кнопку-активатор.
Шаг 4. Ставим признак "Скрыть" для нашей группы

Шаг 5. Финальный штрих -- добавляем скрипт отображения/скрытия группы по нажатию на кнопку-активатор:

Это делается через заполнение настройки Интерактивность, пункта onClick и мини-сценария $('#groupMenu1').toggle(); -- этот сценарий переключает видимость группы groupMenu1, которую мы создали ранее.
Шаг 6. Пользуемся. Сохраняем SVG файл, загружаем в план и проверяем -- по клику на красный круг показывается "меню" с фоном и другими кружками. Можем теперь легко создавать состояния для элементов меню заставлять их управлять устройствами

Таким образом, мы сделали интерактивный интерфейс средствами графического редактора
- За это сообщение автора sergejey поблагодарили (всего 4):
- cabat (Ср мар 06, 2019 9:42 am) • odinvolk (Чт мар 07, 2019 5:48 am) • Jilber (Чт мар 07, 2019 8:38 pm) • Strangeman (Пн янв 13, 2020 1:26 am)
- Рейтинг: 4.65%
Сергей Джейгало, разработчик MajorDoMo
Идеи, ошибки -- за предложениями по исправлению и развитию слежу только здесь!
Профиль Connect -- информация, сотрудничество, услуги
- sergejey
- Site Admin
- Сообщения: 4284
- Зарегистрирован: Пн сен 05, 2011 6:48 pm
- Откуда: Минск, Беларусь
- Благодарил (а): 75 раз
- Поблагодарили: 1559 раз
- Контактная информация:
Re: Планы
Рецепт -- показ элементов управления в зависимости от приближения.
Ситуация -- у нас есть большой план и мы хотели бы в большом масштабе показывать только самые важные элементы, но если пользователь хочет углубиться в детали и приблизить наш план, то мы ему начинаем показывать больше деталей или элементов управления.
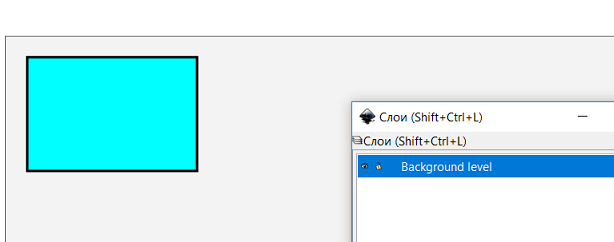
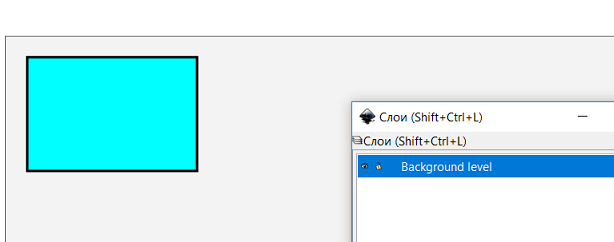
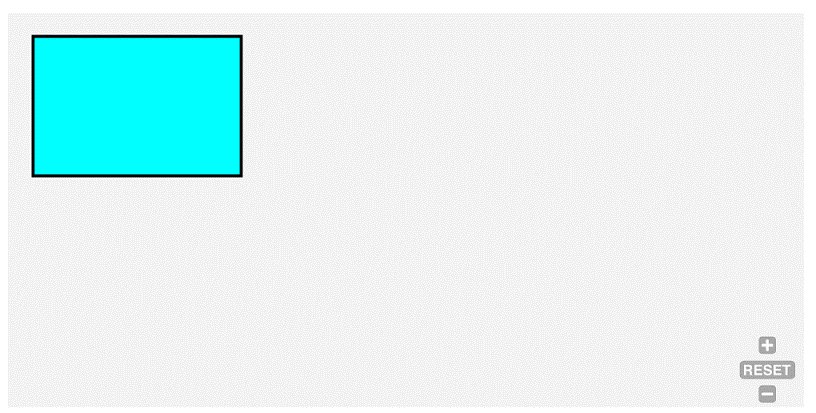
Шаг 1. Создадим какой-то план в базовом слое. Будем считать это наш общий план и бирюзовый прямоугольник это какая-то комната.

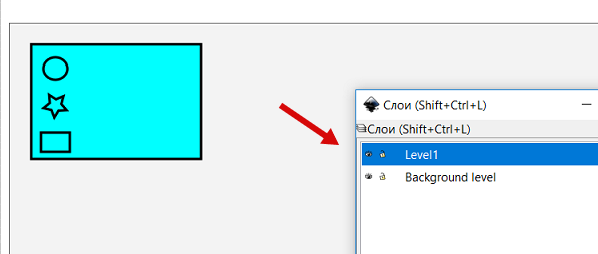
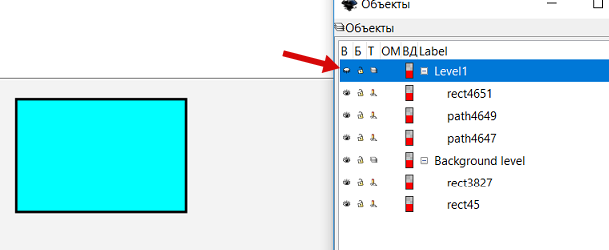
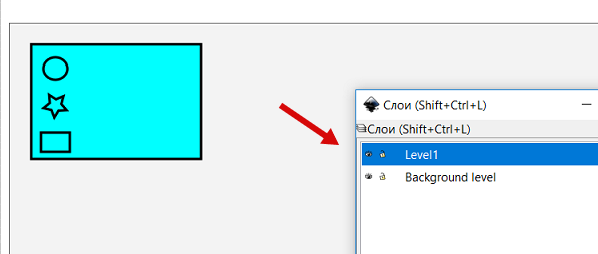
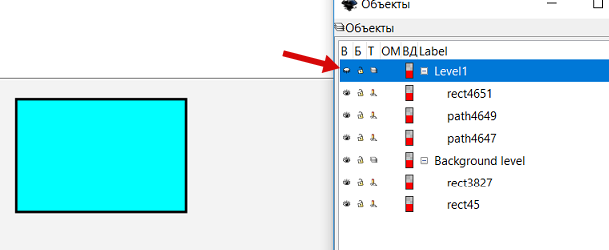
Шаг 2. Создадим ещё один слой, который будет содержать детальные элементы. Наша задача -- отображать этот слой только когда пользователь достаточно приблизит изображение. Для примера добавим пару элементов на этот слой.

Шаг 3. Скроем верхний слой -- по-умолчанию он должен быть скрыт.

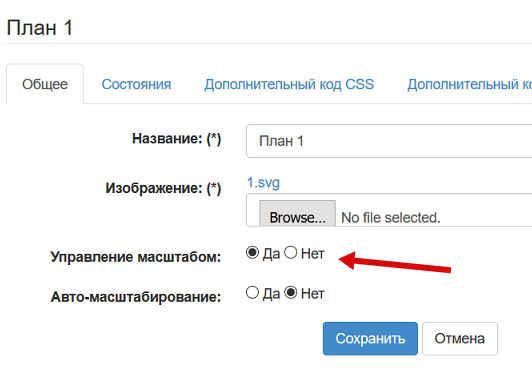
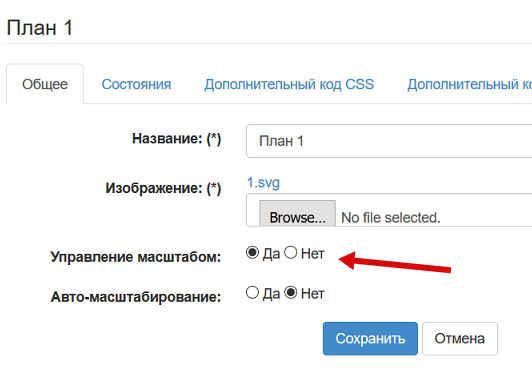
Шаг 4. Сохраняем картинку в SVG и загружаем её в наш план. Обязательно включаем управление масштабом (иначе не будет работать пользовательское масштабирование)

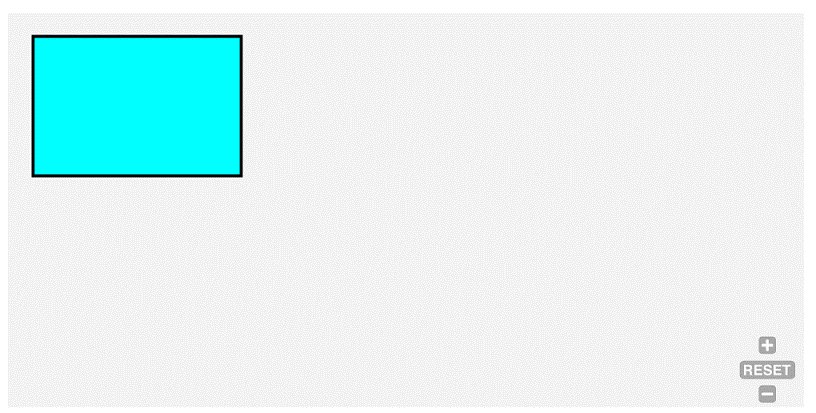
После сохранения мы увидим нашу картинку без слоя с деталями и увеличение нам ничего не покажет.
Шаг 5. Переключаемся на закладку "Дополнительный код JavaScript" и пишем туда следующий сценарий:
Этот сценарий раз в пол секунды проверяет текущий уровень увеличения и если он больше заданного порога (в данном случае 2х), то показывает слой с деталями, иначе скрывает его.
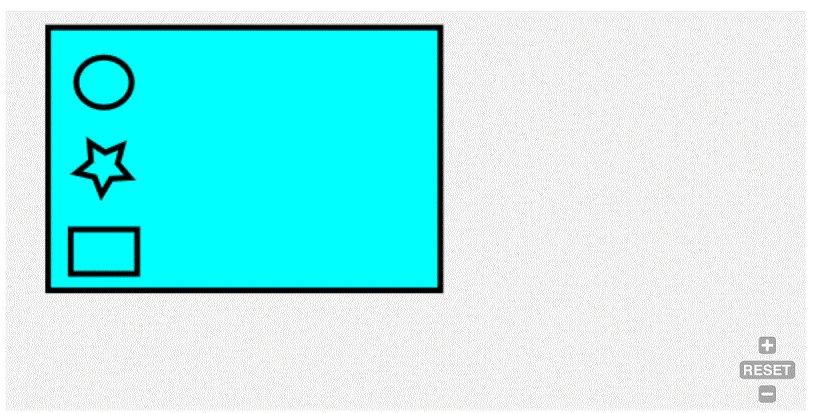
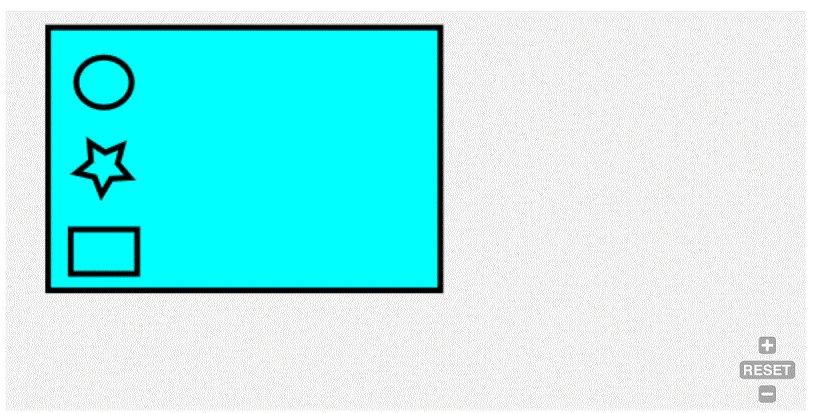
Шаг 6. Проверяем, что всё работает как надо

Само собой, все элементы слоёв могут быть динамическими, но пока слой не показывается, то и элементы не будут отрабатывать события нажатия и т.п.
Ситуация -- у нас есть большой план и мы хотели бы в большом масштабе показывать только самые важные элементы, но если пользователь хочет углубиться в детали и приблизить наш план, то мы ему начинаем показывать больше деталей или элементов управления.
Шаг 1. Создадим какой-то план в базовом слое. Будем считать это наш общий план и бирюзовый прямоугольник это какая-то комната.

Шаг 2. Создадим ещё один слой, который будет содержать детальные элементы. Наша задача -- отображать этот слой только когда пользователь достаточно приблизит изображение. Для примера добавим пару элементов на этот слой.

Шаг 3. Скроем верхний слой -- по-умолчанию он должен быть скрыт.

Шаг 4. Сохраняем картинку в SVG и загружаем её в наш план. Обязательно включаем управление масштабом (иначе не будет работать пользовательское масштабирование)

После сохранения мы увидим нашу картинку без слоя с деталями и увеличение нам ничего не покажет.
Шаг 5. Переключаемся на закладку "Дополнительный код JavaScript" и пишем туда следующий сценарий:
Код: Выделить всё
function checkZoomLevel() {
var zoomLevel=panZoom.getZoom();
if (zoomLevel>2) {
$('#layer1').show();
} else {
$('#layer1').hide();
}
setTimeout('checkZoomLevel();',500);
}
setTimeout('checkZoomLevel();',500);Шаг 6. Проверяем, что всё работает как надо

Само собой, все элементы слоёв могут быть динамическими, но пока слой не показывается, то и элементы не будут отрабатывать события нажатия и т.п.
- За это сообщение автора sergejey поблагодарили (всего 4):
- cabat (Ср мар 06, 2019 9:41 am) • odinvolk (Чт мар 07, 2019 5:48 am) • Dicont (Пт мар 08, 2019 12:49 am) • Strangeman (Пн янв 13, 2020 1:27 am)
- Рейтинг: 4.65%
Сергей Джейгало, разработчик MajorDoMo
Идеи, ошибки -- за предложениями по исправлению и развитию слежу только здесь!
Профиль Connect -- информация, сотрудничество, услуги
- sergejey
- Site Admin
- Сообщения: 4284
- Зарегистрирован: Пн сен 05, 2011 6:48 pm
- Откуда: Минск, Беларусь
- Благодарил (а): 75 раз
- Поблагодарили: 1559 раз
- Контактная информация:
Re: Планы
Всё так, сорри, это я файлы недогрузил. Сейчас исправил.
- Рейтинг: 2.33%
Сергей Джейгало, разработчик MajorDoMo
Идеи, ошибки -- за предложениями по исправлению и развитию слежу только здесь!
Профиль Connect -- информация, сотрудничество, услуги
-
odinvolk
- Сообщения: 52
- Зарегистрирован: Ср май 31, 2017 3:06 am
- Откуда: odinwolk@gmail.com
- Благодарил (а): 192 раза
- Поблагодарили: 18 раз
-
odinvolk
- Сообщения: 52
- Зарегистрирован: Ср май 31, 2017 3:06 am
- Откуда: odinwolk@gmail.com
- Благодарил (а): 192 раза
- Поблагодарили: 18 раз
Re: Планы
https://github.com/odinvolk/OkBitScenes ... Door01.svgChainik писал(а): ↑Пн мар 04, 2019 8:16 pmА можно поинтересоваться в целях повышения образованности?
Можно ли с помощью svg-планов сделать анимацию (естественно, завязанную на свойства)?
Тут, правда, "гифки", но мысль, думаю, понятна.
Двери, окна, шторы, вентили и т.д.СпойлерПоказать6842794.gif Door_animation_home082815_01.gif LavishPreciousElephant-size_restricted.gif
- Рейтинг: 2.33%
- sergejey
- Site Admin
- Сообщения: 4284
- Зарегистрирован: Пн сен 05, 2011 6:48 pm
- Откуда: Минск, Беларусь
- Благодарил (а): 75 раз
- Поблагодарили: 1559 раз
- Контактная информация:
Re: Планы
Рецепт: Вращающийся элемент (вентилятор)
Шаг 1. Находим в интернете основную картинку для нашего элемента (желательно в формате SVG).
Для вентилятора я нашёл картинку здесь: https://www.onlinewebfonts.com/icon/566786

Внизу есть ссылка для скачивания в формате SVG.
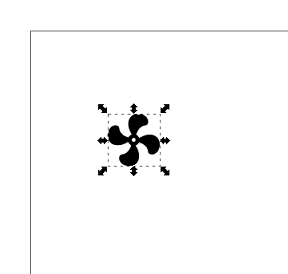
Шаг 2. Импортируем нашу картинку на план (напоминаю, редактируем план в редакторе Inkscape)
(Файл -> Импортировать)
Размер картинки будет большим, скорее всего, так что уменьшаем её до нужного размера с зажатым Ctrl (чтобы сохранялись пропорции)

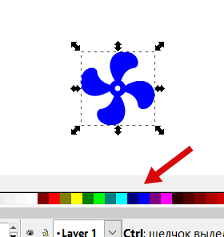
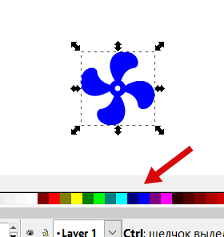
Шаг 3. Для красоты изменим цвет заливки с чёрного на синий (в нижней части редактора кликаем на нужный цвет в палитре)

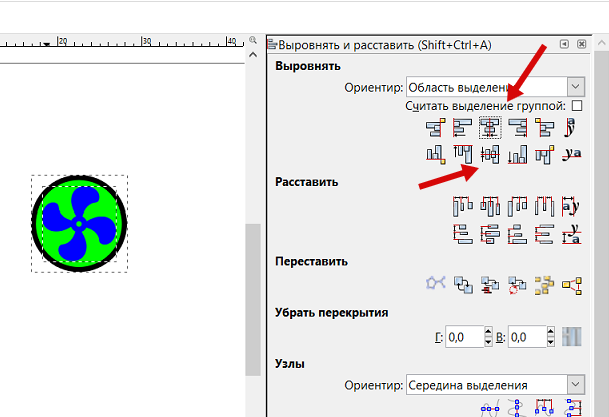
Шаг 4. Делаем круглую подложку
Выбираем инструмент эллипс, меняем цвет, рисуем, пермещаем вниз, чтоб он был под вентилятором.
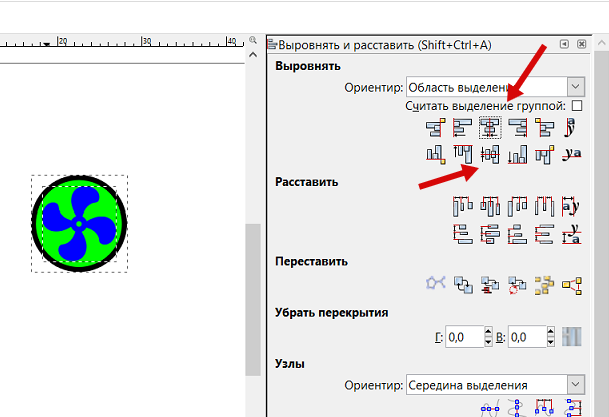
С помощью инструмента "Выровнять и расставить" центрируем два элемента точно друг над другом (выделив их оба)

Вообще подложка нам нужна для следующих вещей:
а) Для создания группы (см. ниже) -- без группы будет неправильно работать трансформация вращения элемента (это важно!)
б) Для расширения области нажатия -- без подложки нам надо было бы для реакции попадать во вращающиеся лопасти вентилятора
в) Для красоты
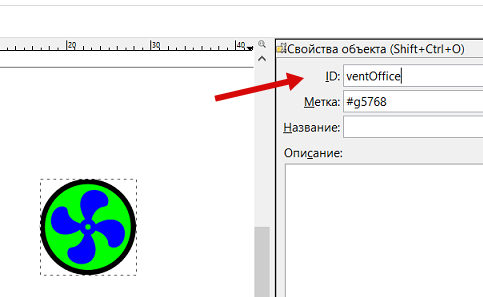
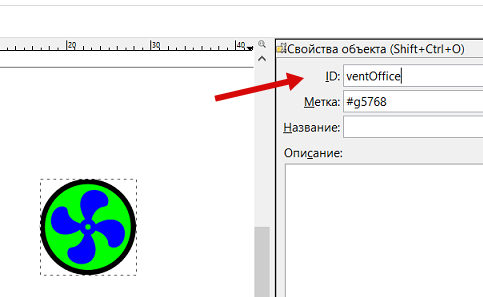
Шаг 5. Объединяем наши два объекта в группу и называем её понятным именем (например, ventOffice)

(при желании мы можем сколько угодно дублировать эту группу, давая через свойства объекта другие имена)
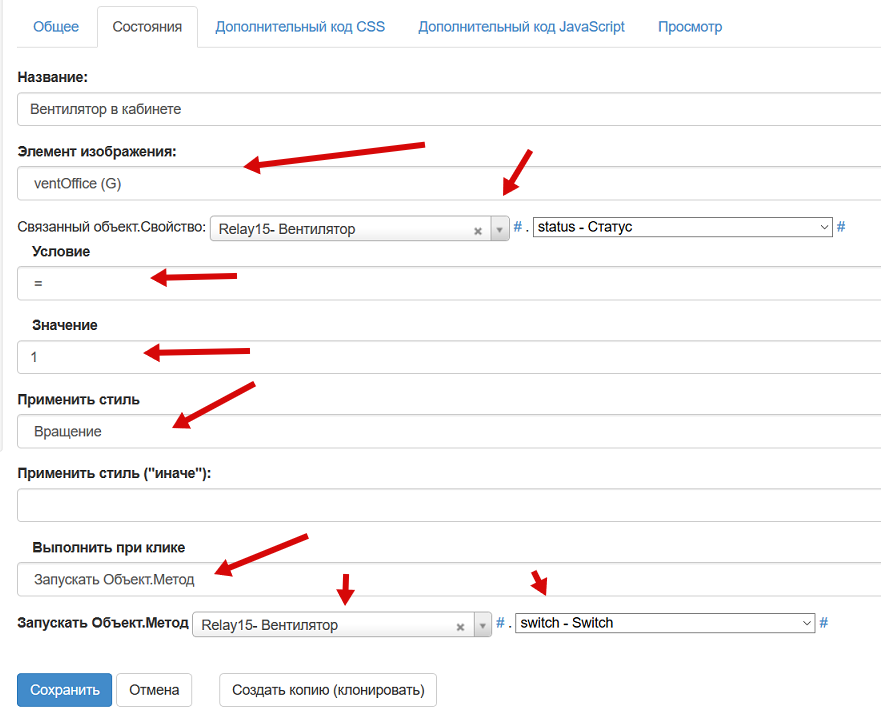
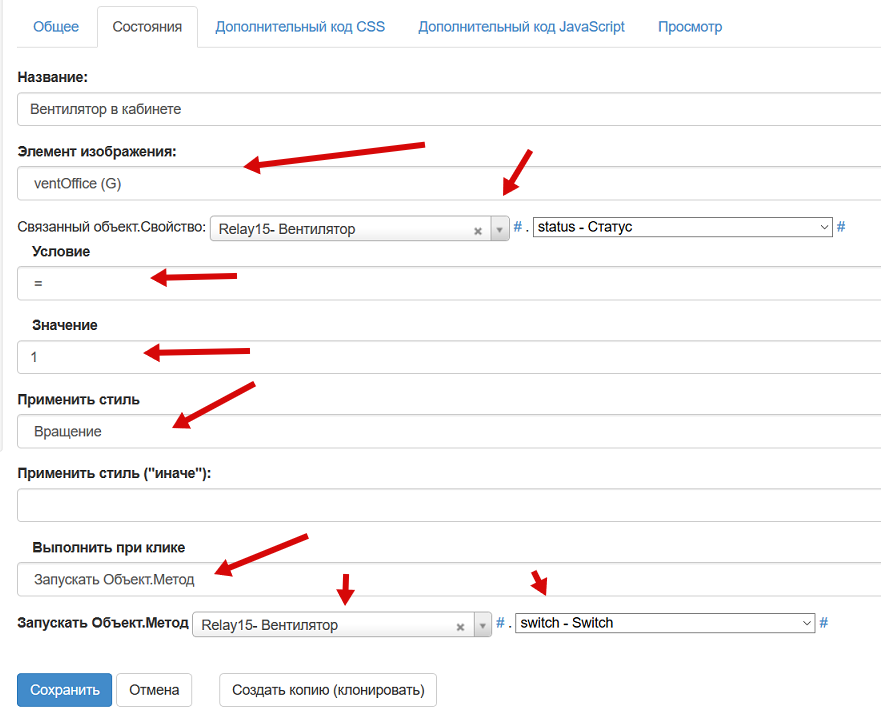
Шаг 6. Загружаем изображение в наш план и создаём состояние следующего типа:

В состоянии важно задать:
а) Элемент, к которому он относится (ventOffice)
б) Связанный объект и применяемое условие (устройство Вентилятор и его статус)
в) Стиль, который будет применяться в случае выполнения условия
г) Действие, которое будет выполняться при клике на элемент (переключение Вентилятора)
Шаг 7. Всё, радуемся красоте управления вентилятором

(gif не очень хорошо передаёт плавность, но на самом деле оно довольно здорово выглядит)
Шаг 1. Находим в интернете основную картинку для нашего элемента (желательно в формате SVG).
Для вентилятора я нашёл картинку здесь: https://www.onlinewebfonts.com/icon/566786

Внизу есть ссылка для скачивания в формате SVG.
Шаг 2. Импортируем нашу картинку на план (напоминаю, редактируем план в редакторе Inkscape)
(Файл -> Импортировать)
Размер картинки будет большим, скорее всего, так что уменьшаем её до нужного размера с зажатым Ctrl (чтобы сохранялись пропорции)

Шаг 3. Для красоты изменим цвет заливки с чёрного на синий (в нижней части редактора кликаем на нужный цвет в палитре)

Шаг 4. Делаем круглую подложку
Выбираем инструмент эллипс, меняем цвет, рисуем, пермещаем вниз, чтоб он был под вентилятором.
С помощью инструмента "Выровнять и расставить" центрируем два элемента точно друг над другом (выделив их оба)

Вообще подложка нам нужна для следующих вещей:
а) Для создания группы (см. ниже) -- без группы будет неправильно работать трансформация вращения элемента (это важно!)
б) Для расширения области нажатия -- без подложки нам надо было бы для реакции попадать во вращающиеся лопасти вентилятора
в) Для красоты
Шаг 5. Объединяем наши два объекта в группу и называем её понятным именем (например, ventOffice)

(при желании мы можем сколько угодно дублировать эту группу, давая через свойства объекта другие имена)
Шаг 6. Загружаем изображение в наш план и создаём состояние следующего типа:

В состоянии важно задать:
а) Элемент, к которому он относится (ventOffice)
б) Связанный объект и применяемое условие (устройство Вентилятор и его статус)
в) Стиль, который будет применяться в случае выполнения условия
г) Действие, которое будет выполняться при клике на элемент (переключение Вентилятора)
Шаг 7. Всё, радуемся красоте управления вентилятором

(gif не очень хорошо передаёт плавность, но на самом деле оно довольно здорово выглядит)
- За это сообщение автора sergejey поблагодарили (всего 3):
- Chainik (Чт мар 07, 2019 11:41 pm) • Jilber (Чт мар 07, 2019 11:51 pm) • Strangeman (Пн апр 01, 2019 1:04 am)
- Рейтинг: 3.49%
Сергей Джейгало, разработчик MajorDoMo
Идеи, ошибки -- за предложениями по исправлению и развитию слежу только здесь!
Профиль Connect -- информация, сотрудничество, услуги
-
dengi.76
- Сообщения: 222
- Зарегистрирован: Вт фев 06, 2018 9:40 pm
- Откуда: Пермь
- Благодарил (а): 117 раз
- Поблагодарили: 7 раз
Re: Планы
Здравствуйте. Попробовал воспроизвести у себя План с вентилятором - всё Отлично получилось, но вот при добавлении на сцену возникла проблема...,но по порядку. На сцене я создаю элемент HTML, создаю состояние Default и вбиваю туда код вентилятора. При попытке зайти на вкладку ПРОСМОТР/РЕДАКТИРОВАНИЕ получаю ошибку :Error
Details
http://192.168.1.30/admin.php?pd=cGFuZW ... ab=preview
1064: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '' at line 1
SELECT * FROM plan_states WHERE PLAN_ID=
Backtrace
#0 C:\_majordomo\htdocs\lib\mysqli.class.php(396): custom_error->__construct('1064: You have ...', 0)
#1 C:\_majordomo\htdocs\lib\mysqli.class.php(185): mysql->Error('SELECT * FROM p...', 0)
#2 C:\_majordomo\htdocs\lib\mysqli.class.php(204): mysql->Exec('SELECT * FROM p...')
#3 C:\_majordomo\htdocs\lib\sqlFunctions.class.php(70): mysql->Select('SELECT * FROM p...')
#4 C:\_majordomo\htdocs\modules\plans\plans.class.php(229): SQLSelect('SELECT * FROM p...')
#5 C:\_majordomo\htdocs\modules\plans\plans.class.php(198): plans->getPreview(63)
#6 C:\_majordomo\htdocs\modules\plans\plans.class.php(98): plans->usual(Array)
#7 C:\_majordomo\htdocs\lib\jTemplate.class.php(713) : eval()'d code(8): plans->run()
#8 C:\_majordomo\htdocs\lib\jTemplate.class.php(713): eval()
#9 C:\_majordomo\htdocs\lib\jTemplate.class.php(195): jTemplate->parseModules('[#module name="...', NULL, '')
#10 C:\_majordomo\htdocs\lib\jTemplate.class.php(109): jTemplate->parse('[#module name="...', NULL, '')
#11 C:\_majordomo\htdocs\lib\objects.class.php(1123): jTemplate->__construct('inner_code', NULL)
#12 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(1246): processTitle('[#module name="...')
#13 C:\_majordomo\htdocs\modules\scenes\scenes_edit.inc.php(815): scenes->getElements('SCENE_ID='63' A...')
#14 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(832): require('C:\\_majordomo\\h...')
#15 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(293): scenes->edit_scenes(Array, '63')
#16 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(100): scenes->admin(Array)
#17 C:\_majordomo\htdocs\lib\jTemplate.class.php(713) : eval()'d code(8): scenes->run()
#18 C:\_majordomo\htdocs\lib\jTemplate.class.php(713): eval()
#19 C:\_majordomo\htdocs\lib\jTemplate.class.php(195): jTemplate->parseModules('...', Array, './templates/')
#20 C:\_majordomo\htdocs\lib\jTemplate.class.php(109): jTemplate->parse('...', Array, './templates/')
#21 C:\_majordomo\htdocs\lib\parser.class.php(93): jTemplate->__construct('./templates/pan...', Array, Object(panel))
#22 C:\_majordomo\htdocs\lib\parser.class.php(63): parser->jtemplate_parse('./templates/pan...', Array)
#23 C:\_majordomo\htdocs\modules\panel.class.php(192): parser->__construct('./templates/pan...', Array, Object(panel))
#24 C:\_majordomo\htdocs\admin.php(34): panel->run()
#25 {main}
Error
Details
http://192.168.1.30/admin.php?pd=cGFuZW ... ab=preview
1064: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '' at line 1
SELECT * FROM plan_states WHERE PLAN_ID=
Backtrace
#0 C:\_majordomo\htdocs\lib\mysqli.class.php(396): custom_error->__construct('1064: You have ...', 0)
#1 C:\_majordomo\htdocs\lib\mysqli.class.php(213): mysql->Error('SELECT * FROM p...', 0)
#2 C:\_majordomo\htdocs\lib\sqlFunctions.class.php(70): mysql->Select('SELECT * FROM p...')
#3 C:\_majordomo\htdocs\modules\plans\plans.class.php(229): SQLSelect('SELECT * FROM p...')
#4 C:\_majordomo\htdocs\modules\plans\plans.class.php(198): plans->getPreview(63)
#5 C:\_majordomo\htdocs\modules\plans\plans.class.php(98): plans->usual(Array)
#6 C:\_majordomo\htdocs\lib\jTemplate.class.php(713) : eval()'d code(8): plans->run()
#7 C:\_majordomo\htdocs\lib\jTemplate.class.php(713): eval()
#8 C:\_majordomo\htdocs\lib\jTemplate.class.php(195): jTemplate->parseModules('[#module name="...', NULL, '')
#9 C:\_majordomo\htdocs\lib\jTemplate.class.php(109): jTemplate->parse('[#module name="...', NULL, '')
#10 C:\_majordomo\htdocs\lib\objects.class.php(1123): jTemplate->__construct('inner_code', NULL)
#11 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(1246): processTitle('[#module name="...')
#12 C:\_majordomo\htdocs\modules\scenes\scenes_edit.inc.php(815): scenes->getElements('SCENE_ID='63' A...')
#13 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(832): require('C:\\_majordomo\\h...')
#14 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(293): scenes->edit_scenes(Array, '63')
#15 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(100): scenes->admin(Array)
#16 C:\_majordomo\htdocs\lib\jTemplate.class.php(713) : eval()'d code(8): scenes->run()
#17 C:\_majordomo\htdocs\lib\jTemplate.class.php(713): eval()
#18 C:\_majordomo\htdocs\lib\jTemplate.class.php(195): jTemplate->parseModules('...', Array, './templates/')
#19 C:\_majordomo\htdocs\lib\jTemplate.class.php(109): jTemplate->parse('...', Array, './templates/')
#20 C:\_majordomo\htdocs\lib\parser.class.php(93): jTemplate->__construct('./templates/pan...', Array, Object(panel))
#21 C:\_majordomo\htdocs\lib\parser.class.php(63): parser->jtemplate_parse('./templates/pan...', Array)
#22 C:\_majordomo\htdocs\modules\panel.class.php(192): parser->__construct('./templates/pan...', Array, Object(panel))
#23 C:\_majordomo\htdocs\admin.php(34): panel->run()
#24 {main}
Но самое интересное в другом - у меня две сцены, и когда я добавляю вентилятор на вторую сцену то всё работает и ошибок нет !?!
Далее, ради пробы я создал третью сцену..., и добавил вентилятор - и вновь та-же ошибка !
Пожалуйста, помогите разобраться, а то я уже всю голову сломал.
Заранее спасибо !
Details
http://192.168.1.30/admin.php?pd=cGFuZW ... ab=preview
1064: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '' at line 1
SELECT * FROM plan_states WHERE PLAN_ID=
Backtrace
#0 C:\_majordomo\htdocs\lib\mysqli.class.php(396): custom_error->__construct('1064: You have ...', 0)
#1 C:\_majordomo\htdocs\lib\mysqli.class.php(185): mysql->Error('SELECT * FROM p...', 0)
#2 C:\_majordomo\htdocs\lib\mysqli.class.php(204): mysql->Exec('SELECT * FROM p...')
#3 C:\_majordomo\htdocs\lib\sqlFunctions.class.php(70): mysql->Select('SELECT * FROM p...')
#4 C:\_majordomo\htdocs\modules\plans\plans.class.php(229): SQLSelect('SELECT * FROM p...')
#5 C:\_majordomo\htdocs\modules\plans\plans.class.php(198): plans->getPreview(63)
#6 C:\_majordomo\htdocs\modules\plans\plans.class.php(98): plans->usual(Array)
#7 C:\_majordomo\htdocs\lib\jTemplate.class.php(713) : eval()'d code(8): plans->run()
#8 C:\_majordomo\htdocs\lib\jTemplate.class.php(713): eval()
#9 C:\_majordomo\htdocs\lib\jTemplate.class.php(195): jTemplate->parseModules('[#module name="...', NULL, '')
#10 C:\_majordomo\htdocs\lib\jTemplate.class.php(109): jTemplate->parse('[#module name="...', NULL, '')
#11 C:\_majordomo\htdocs\lib\objects.class.php(1123): jTemplate->__construct('inner_code', NULL)
#12 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(1246): processTitle('[#module name="...')
#13 C:\_majordomo\htdocs\modules\scenes\scenes_edit.inc.php(815): scenes->getElements('SCENE_ID='63' A...')
#14 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(832): require('C:\\_majordomo\\h...')
#15 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(293): scenes->edit_scenes(Array, '63')
#16 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(100): scenes->admin(Array)
#17 C:\_majordomo\htdocs\lib\jTemplate.class.php(713) : eval()'d code(8): scenes->run()
#18 C:\_majordomo\htdocs\lib\jTemplate.class.php(713): eval()
#19 C:\_majordomo\htdocs\lib\jTemplate.class.php(195): jTemplate->parseModules('...', Array, './templates/')
#20 C:\_majordomo\htdocs\lib\jTemplate.class.php(109): jTemplate->parse('...', Array, './templates/')
#21 C:\_majordomo\htdocs\lib\parser.class.php(93): jTemplate->__construct('./templates/pan...', Array, Object(panel))
#22 C:\_majordomo\htdocs\lib\parser.class.php(63): parser->jtemplate_parse('./templates/pan...', Array)
#23 C:\_majordomo\htdocs\modules\panel.class.php(192): parser->__construct('./templates/pan...', Array, Object(panel))
#24 C:\_majordomo\htdocs\admin.php(34): panel->run()
#25 {main}
Error
Details
http://192.168.1.30/admin.php?pd=cGFuZW ... ab=preview
1064: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '' at line 1
SELECT * FROM plan_states WHERE PLAN_ID=
Backtrace
#0 C:\_majordomo\htdocs\lib\mysqli.class.php(396): custom_error->__construct('1064: You have ...', 0)
#1 C:\_majordomo\htdocs\lib\mysqli.class.php(213): mysql->Error('SELECT * FROM p...', 0)
#2 C:\_majordomo\htdocs\lib\sqlFunctions.class.php(70): mysql->Select('SELECT * FROM p...')
#3 C:\_majordomo\htdocs\modules\plans\plans.class.php(229): SQLSelect('SELECT * FROM p...')
#4 C:\_majordomo\htdocs\modules\plans\plans.class.php(198): plans->getPreview(63)
#5 C:\_majordomo\htdocs\modules\plans\plans.class.php(98): plans->usual(Array)
#6 C:\_majordomo\htdocs\lib\jTemplate.class.php(713) : eval()'d code(8): plans->run()
#7 C:\_majordomo\htdocs\lib\jTemplate.class.php(713): eval()
#8 C:\_majordomo\htdocs\lib\jTemplate.class.php(195): jTemplate->parseModules('[#module name="...', NULL, '')
#9 C:\_majordomo\htdocs\lib\jTemplate.class.php(109): jTemplate->parse('[#module name="...', NULL, '')
#10 C:\_majordomo\htdocs\lib\objects.class.php(1123): jTemplate->__construct('inner_code', NULL)
#11 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(1246): processTitle('[#module name="...')
#12 C:\_majordomo\htdocs\modules\scenes\scenes_edit.inc.php(815): scenes->getElements('SCENE_ID='63' A...')
#13 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(832): require('C:\\_majordomo\\h...')
#14 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(293): scenes->edit_scenes(Array, '63')
#15 C:\_majordomo\htdocs\modules\scenes\scenes.class.php(100): scenes->admin(Array)
#16 C:\_majordomo\htdocs\lib\jTemplate.class.php(713) : eval()'d code(8): scenes->run()
#17 C:\_majordomo\htdocs\lib\jTemplate.class.php(713): eval()
#18 C:\_majordomo\htdocs\lib\jTemplate.class.php(195): jTemplate->parseModules('...', Array, './templates/')
#19 C:\_majordomo\htdocs\lib\jTemplate.class.php(109): jTemplate->parse('...', Array, './templates/')
#20 C:\_majordomo\htdocs\lib\parser.class.php(93): jTemplate->__construct('./templates/pan...', Array, Object(panel))
#21 C:\_majordomo\htdocs\lib\parser.class.php(63): parser->jtemplate_parse('./templates/pan...', Array)
#22 C:\_majordomo\htdocs\modules\panel.class.php(192): parser->__construct('./templates/pan...', Array, Object(panel))
#23 C:\_majordomo\htdocs\admin.php(34): panel->run()
#24 {main}
Но самое интересное в другом - у меня две сцены, и когда я добавляю вентилятор на вторую сцену то всё работает и ошибок нет !?!
Далее, ради пробы я создал третью сцену..., и добавил вентилятор - и вновь та-же ошибка !
Пожалуйста, помогите разобраться, а то я уже всю голову сломал.
Заранее спасибо !
