Если вы только начинаете осваивать систему MajorDoMo и чего-то не знаете или не можете понять, то задавайте свои вопросы в этой ветке.
Модератор: immortal
-
Chainik
- Сообщения: 1462
- Зарегистрирован: Вс янв 10, 2016 11:05 am
-
Благодарил (а):
260 раз
-
Поблагодарили:
454 раза
Сообщение
Chainik » Сб фев 02, 2019 7:37 pm
krepton85 писал(а): ↑Сб фев 02, 2019 5:55 pm
Да, все именно так.
Оберните каждую иконку в код стиля CSS:
Код: Выделить всё
<style type="text/css">
.gorizontalno {
display: inline-block
}
</style>
<legend>Дни буд. C:</legend>
<div class="gorizontalno">
<div style='display:%удлинитель_на_3_розетки.alarm_C_Пн|"none;block"%' onClick='callMethod("%удлинитель_на_3_розетки.alarm_C_Пн_inv");'><img src="\cms\images\days\Пн_вкл.png"></div>
<div style='display:%удлинитель_на_3_розетки.alarm_C_Пн|"block;none"%' onClick='callMethod("%удлинитель_на_3_розетки.alarm_C_Пн_inv");'><img src="\cms\images\days\Пн_выкл.png"></div>
</div>
<div class="gorizontalno">
<div style='display:%удлинитель_на_3_розетки.alarm_C_Вт|"none;block"%' onClick='callMethod("%удлинитель_на_3_розетки.alarm_C_Вт_inv");'><img src="\cms\images\days\Вт_вкл.png"></div>
<div style='display:%удлинитель_на_3_розетки.alarm_C_Вт|"block;none"%' onClick='callMethod("%удлинитель_на_3_розетки.alarm_C_Вт_inv");'><img src="\cms\images\days\Вт_выкл.png"></div>
</div>
И т.д.
Каюсь, ошибочно не указал это в своем примере.
(Поправлю в коде примера, чтобы других не путать.)
- За это сообщение автора Chainik поблагодарил:
- krepton85 (Сб фев 02, 2019 7:59 pm)
-
krepton85
- Сообщения: 57
- Зарегистрирован: Вс окт 28, 2018 11:04 pm
-
Благодарил (а):
7 раз
-
Поблагодарили:
2 раза
Сообщение
krepton85 » Сб фев 02, 2019 7:59 pm
Chainik писал(а): ↑Сб фев 02, 2019 7:37 pm
Каюсь, ошибочно не указал это в своем примере.
(Поправлю в коде примера, чтобы других не путать.)
Есс, теперь все отлично.

- 2019-02-02_19-57-07.png (18.92 КБ) 4691 просмотр
Жаль что задержка на отклик есть.
-
viktor6
- Сообщения: 273
- Зарегистрирован: Вс авг 20, 2017 1:46 am
-
Благодарил (а):
142 раза
-
Поблагодарили:
13 раз
Сообщение
viktor6 » Вт фев 05, 2019 9:50 pm
krepton85 писал(а): ↑Сб фев 02, 2019 7:59 pm
Chainik писал(а): ↑Сб фев 02, 2019 7:37 pm
Каюсь, ошибочно не указал это в своем примере.
(Поправлю в коде примера, чтобы других не путать.)
Есс, теперь все отлично.
2019-02-02_19-57-07.png
Жаль что задержка на отклик есть.
А можно по подробней что и куда прописывать чтобы так получилось?
Raspberry Pi3, с образа от Сергея 3.34
-
Chainik
- Сообщения: 1462
- Зарегистрирован: Вс янв 10, 2016 11:05 am
-
Благодарил (а):
260 раз
-
Поблагодарили:
454 раза
Сообщение
Chainik » Вт фев 05, 2019 10:12 pm
viktor6 писал(а): ↑Вт фев 05, 2019 9:50 pm
А можно по подробней что и куда прописывать чтобы так получилось?
Конкретно в этом топике речь идет об элементе, позволяющем активировать/деактивировать выполнение действия в определенный день недели в расписании.
Чуть выше приведен фрагмент кода. Сам код помещается в HTML-элемент. Чтобы все заработало, надо поместить иконки (архив выложен выше) в какую-нибудь папку (например, как в коде). Должны быть созданы Объект.Свойства для каждого дня недели (у которых будут значения "1" или "0", т.е. активны/не активны). Должны быть созданы методы в которых, как минимум, при выполнении будет меняться значение Объект.свойства на противоположное (т.е. если было "1", станет "0", и наоборот).
-
viktor6
- Сообщения: 273
- Зарегистрирован: Вс авг 20, 2017 1:46 am
-
Благодарил (а):
142 раза
-
Поблагодарили:
13 раз
Сообщение
viktor6 » Вт фев 05, 2019 10:28 pm
Chainik писал(а): ↑Вт фев 05, 2019 10:12 pm
viktor6 писал(а): ↑Вт фев 05, 2019 9:50 pm
А можно по подробней что и куда прописывать чтобы так получилось?
Должны быть созданы методы в которых, как минимум, при выполнении будет меняться значение Объект.свойства на противоположное (т.е. если было "1", станет "0", и наоборот).
еще по подробней
Raspberry Pi3, с образа от Сергея 3.34
-
Chainik
- Сообщения: 1462
- Зарегистрирован: Вс янв 10, 2016 11:05 am
-
Благодарил (а):
260 раз
-
Поблагодарили:
454 раза
Сообщение
Chainik » Вт фев 05, 2019 10:38 pm
viktor6 писал(а): ↑Вт фев 05, 2019 10:28 pm
Chainik писал(а): ↑Вт фев 05, 2019 10:12 pm
viktor6 писал(а): ↑Вт фев 05, 2019 9:50 pm
А можно по подробней что и куда прописывать чтобы так получилось?
Должны быть созданы методы в которых, как минимум, при выполнении будет меняться значение Объект.свойства на противоположное (т.е. если было "1", станет "0", и наоборот).
еще по подробней
Допустим, на каждый день недели у вас будет отдельный метод. Тогда методе должен быть код:
Код: Выделить всё
If (gg('Имя_вашего_Объекта.Имя_вашего_Свойства') == "1") {
sg('Имя_вашего_Объекта.Имя_вашего_Свойства', 0);
} else {
sg('Имя_вашего_Объекта.Имя_вашего_свойства', 1);
}
-
viktor6
- Сообщения: 273
- Зарегистрирован: Вс авг 20, 2017 1:46 am
-
Благодарил (а):
142 раза
-
Поблагодарили:
13 раз
Сообщение
viktor6 » Вт фев 05, 2019 10:53 pm
Chainik писал(а): ↑Вт фев 05, 2019 10:38 pm
И так я все правильно понял по коду
создаю новый обьект
удлинитель в нем обьект
удлинитель_на_3_розетки
Создаю свойство
alarm_C_Пн
создаю метод
alarm_C_Пн_inv
Код: Выделить всё
If (gg('удлинитель_на_3_розетки.alarm_C_Пн') == "1") {
sg('удлинитель_на_3_розетки.alarm_C_Пн', 0);
} else {
sg('удлинитель_на_3_розетки.alarm_C_Пн', 1);
}
Иду в
Меню управления создаю
удлинитель тип
HTML-блок из содержимым
Код: Выделить всё
<style type="text/css">
.gorizontalno {
display: inline-block
}
</style>
<legend>Дни буд. C:</legend>
<div class="gorizontalno">
<div style='display:%удлинитель_на_3_розетки.alarm_C_Пн|"none;block"%' onClick='callMethod("%удлинитель_на_3_розетки.alarm_C_Пн_inv");'><img src="\cms\images\days\Пн_вкл.png"></div>
<div style='display:%удлинитель_на_3_розетки.alarm_C_Пн|"block;none"%' onClick='callMethod("%удлинитель_на_3_розетки.alarm_C_Пн_inv");'><img src="\cms\images\days\Пн_выкл.png"></div>
</div>
<div class="gorizontalno">
<div style='display:%удлинитель_на_3_розетки.alarm_C_Вт|"none;block"%' onClick='callMethod("%удлинитель_на_3_розетки.alarm_C_Вт_inv");'><img src="\cms\images\days\Вт_вкл.png"></div>
<div style='display:%удлинитель_на_3_розетки.alarm_C_Вт|"block;none"%' onClick='callMethod("%удлинитель_на_3_розетки.alarm_C_Вт_inv");'><img src="\cms\images\days\Вт_выкл.png"></div>
</div>
Все правильно? Или еще чтото нужно
Raspberry Pi3, с образа от Сергея 3.34
-
Chainik
- Сообщения: 1462
- Зарегистрирован: Вс янв 10, 2016 11:05 am
-
Благодарил (а):
260 раз
-
Поблагодарили:
454 раза
Сообщение
Chainik » Вт фев 05, 2019 11:03 pm
viktor6 писал(а): ↑Вт фев 05, 2019 10:53 pm
Все правильно? Или еще чтото нужно
Правильно. Только, разумеется, на каждый день недели должно быть свое свойство и свой метод (изменяющий это свойство).
-
viktor6
- Сообщения: 273
- Зарегистрирован: Вс авг 20, 2017 1:46 am
-
Благодарил (а):
142 раза
-
Поблагодарили:
13 раз
Сообщение
viktor6 » Вт фев 05, 2019 11:18 pm
Chainik писал(а): ↑Вт фев 05, 2019 11:03 pm
viktor6 писал(а): ↑Вт фев 05, 2019 10:53 pm
Все правильно? Или еще чтото нужно
Правильно. Только, разумеется, на каждый день недели должно быть свое свойство и свой метод (изменяющий это свойство).
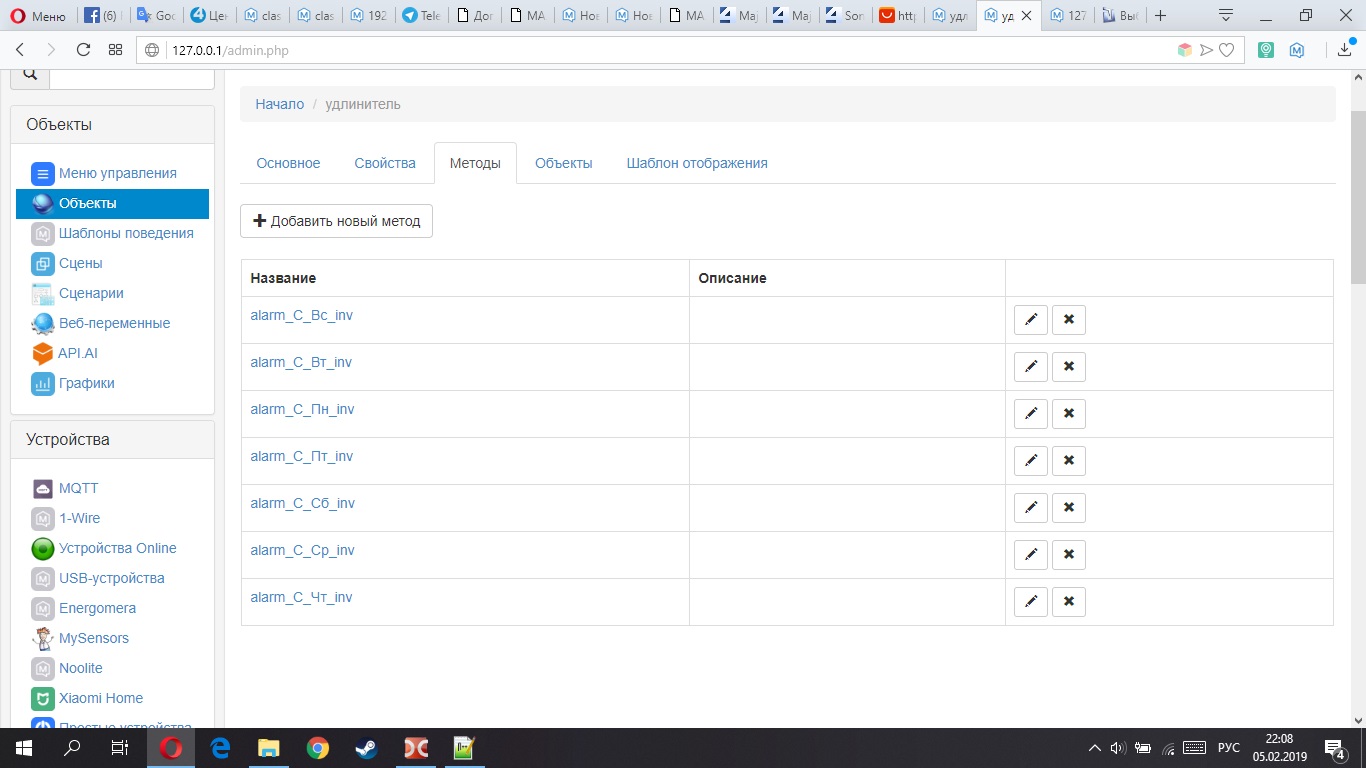
так
alarm_C_Пн_inv
Код: Выделить всё
If (gg('удлинитель_на_3_розетки.alarm_C_Пн') == "1") {
sg('удлинитель_на_3_розетки.alarm_C_Пн', 0);
} else {
sg('удлинитель_на_3_розетки.alarm_C_Пн', 1);
}
..............
alarm_C_Вс_inv
Код: Выделить всё
If (gg('удлинитель_на_3_розетки.alarm_C_Вс') == "1") {
sg('удлинитель_на_3_розетки.alarm_C_Вс', 0);
} else {
sg('удлинитель_на_3_розетки.alarm_C_Вс', 1);
}
-
Вложения
-

- 23.jpg (149.3 КБ) 2420 просмотров
-

- 12.jpg (153.81 КБ) 2420 просмотров
Raspberry Pi3, с образа от Сергея 3.34
